sass - gem install compass 使用淘宝 Ruby 安装失败,出现 404
问题描述
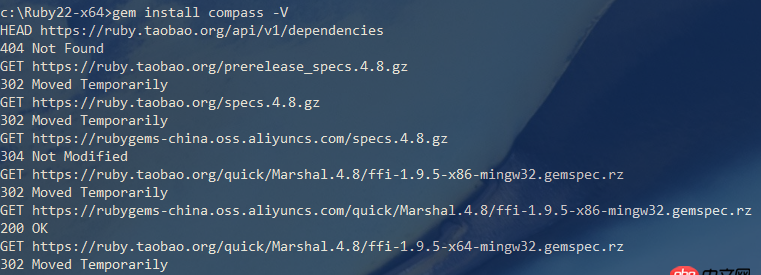
最开始的错误信息在图中已经给出

图片很长,一直在重定向,最开始的一个依赖文件访问为 404 。
结尾的错误信息为:
在谷歌上已经找过是否有相似的问题,结果没有。用的 Ruby 是 http://ruby.taobao.org/ 的保存的镜像,依然不行。在没有用 淘宝Ruby 镜像之前,错误信息是(Gem::RemoteFetcher::FetchError)
新手刚开始搭建 Sass 预编译器和安装 Compass 框架,遇到这个问题,希望了解相关问题的人解答一下,谢谢。
问题描述更新:今天没有出现问题了,不管我本机的 DNS 地址是什么都可以正常安装 compass。最开始的出现的 404 错误可能是因为:
Q: 某些时候 gem install rails --pre (安装 preview 版本的 Gem)无法正确安装?
A: 由于淘宝镜像这边没有实现 /api 下面的协议,而安装 pre 版本需要这些东西检查依赖,所以如果你需要这类安装需求的时候,请临时切换回官方的 RubyGems 源。
我安装的不是 preview 版本的 Gem ,但是传递 -V 参数后显示的信息表示安装 compass 也先访问了这个依赖,所以出现了 404 错误,但是并不会影响 compass 的安装。
问题的原因还是不知道,但是今天没有再出现昨天那样的一直重定向的错误了。
问题解答
回答1:抱歉啊,我很少用淘宝镜像所以不清楚出了什么状况。该镜像的管理员在 ruby China 社区里,你可以去问问。作为程序员呢,科学上网很重要啊。
另外,若你是现在开始学 sass,那我劝你不要学 compass 了。这个项目已经不再推进下去了,因为 compass 这样大而全的库多年实践下来证明是错误的设计抉择。
因此你也不是非得用 ruby 不可,比如说你可以用 node-sass,性能还比 ruby sass 快些(支持 sass 功能略少,但不妨碍正常开发,还会不断升级的)
支持的工具可以学学 bourbon 啊,neat 啊,susy 啊,breakpoint 啊……等等,别学大框架,学组件,学自己实现一些常用的模式,这是正途。
回答2:你应该确保你的 ruby 源只有一个,当你移除官网源时你应当注意该网址的最后有没有 / , 比如你用 gem sources --remove https://rubygems.org/ 时是不能移除 https://rubygems.org 这个源的,只能移除 https://rubygems.org/ 这个源,我之前使用 openSUSE时是这样的情况。你也可以尝试使用中科大的 ruby 源,Linux 修改镜像源加快下载速度(pip-RubyGems-NPM-Docker)

 网公网安备
网公网安备