javascript - 微信公号里采用七牛上传视频部分手机不能选择文件
问题描述
1.微信公号开发设计到视频上传,采用七牛上传视频,发现在微信公众号里打开本地文件时部分手机(华为)不能选择视频文件,部分手机(魅蓝note2)直接调用相册只能选图片。2.七牛代码如下:
var uploader = Qiniu.uploader({ runtimes: ’html5,flash,html4’, browse_button: _t.options.obj.substring(1), // 上传选择的点选按钮DOM ID,必需 container: $(_t.options.obj).parent().attr('id'), // 上传区域DOM ID,默认是browser_button的父元素 drop_element: $(_t.options.obj).parent().attr('id'),// 拖曳上传区域元素的ID,拖曳文件或文件夹后可触发上传 multi_selection: _t.options.multi_selection,// 设置一次只能选择一个文件 flash_swf_url: _t.options.flash_swf_url, //引入flash,相对路径 dragdrop: _t.options.dragdrop, // 开启可拖曳上传 chunk_size: _t.options.chunk_size, // 分块上传时,每块的体积 uptoken_url: _t.options.uptoken_url,// Ajax请求uptoken的Url,强烈建议设置(服务端提供) domain: _t.options.domain, // bucket域名,下载资源时用到,必需 get_new_uptoken: false, // 设置上传文件的时候是否每次都重新获取新的uptoken filters: {mime_types: [ //只允许上传video {title: 'video', extensions: 'mp4,mov,avi,wmv,flv'}],prevent_duplicates: true//不允许选取重复文件 }, auto_start: true, // 选择文件后自动上传,若关闭需要自己绑定事件触发上传 init: {’FilesAdded’: function (up, files) { _t.options.filesAdded&&_t.options.filesAdded(up,files); // 文件添加进队列后,处理相关的事情 plupload.each(files, function (file) {var progress = new FileProgress(file, ’fsUploadProgress’);progress.setStatus('等待...');progress.bindUploadCancel(up);_t.options.pluploadEach&&_t.options.pluploadEach(up,file); //每个文件上传时处理函数 });},’BeforeUpload’: function (up, file) { // 每个文件上传前,处理相关的事情 var name=_t.getName(file.name); var fileName = name.fileName; var suffix = name.suffixName; if ((/(mp4)|(mov)|(avi)|(wmv)|(flv)$/i.test(suffix))) {var fileSize = file.size;if (fileSize > _t.options.max_file_size * 1048576) { //alert('视频过大,请联系在线客服寻求帮助'); common.topTips.show({class: 'videoSize-tips',content: '视频文件过大,无法上传,请重新拍摄' }); $(’.videoSize-tips’).css('z-index','5'); setTimeout(function(){$(’.videoSize-tips’).remove(); },3000); uploader.removeFile(uploader.getFile(file.id)); return false;} else {} } else {common.popup({ text:'格式不支持,请选择mov、mp4、avi、wmv、flv'});//alert('格式不支持,请选择mov、mp4、avi、wmv、flv');uploader.removeFile(uploader.getFile(file.id));return false; } _t.options.beforeUpload&&_t.options.beforeUpload(up,file); // 每个文件上传前,处理相关的事情 var progress = new FileProgress(file, ’fsUploadProgress’); var chunk_size = plupload.parseSize(this.getOption(’chunk_size’)); if (up.runtime === ’html5’ && chunk_size) {progress.setChunkProgess(chunk_size); }},’UploadProgress’: function (up, file) {// 每个文件上传时,处理相关的事情 var progress = new FileProgress(file, ’fsUploadProgress’); var chunk_size = plupload.parseSize(this.getOption(’chunk_size’)); //progress.setProgress(file.percent + '%', file.speed, chunk_size); _t.options.uploadProgress&&_t.options.uploadProgress(up,file); // 每个文件上传时,处理相关的事情},’UploadComplete’: function () { //队列文件处理完毕后,处理相关的事情 _t.options.uploadComplete&&_t.options.uploadComplete(); //队列文件处理完毕后,处理相关的事情},’FileUploaded’: function (up, file, info) { // 每个文件上传成功后,处理相关的事情 var progress = new FileProgress(file, ’fsUploadProgress’); progress.setComplete(up, info); if(info){var dataJSON = JSON.parse(info);//t.key=dataJSON.key;//t.persistentId=dataJSON.persistentId;_t.options.fileUploaded&&_t.options.fileUploaded(up,file,dataJSON); // 每个文件上传成功后,处理相关的事情 }},’Error’: function (up, err, errTip) {// 每个文件上传失败后,处理相关的事情 _t.options.fileUploadError&&_t.options.fileUploadError(); var progress = new FileProgress(err.file, ’fsUploadProgress’); progress.setError(); progress.setStatus(errTip);} }});
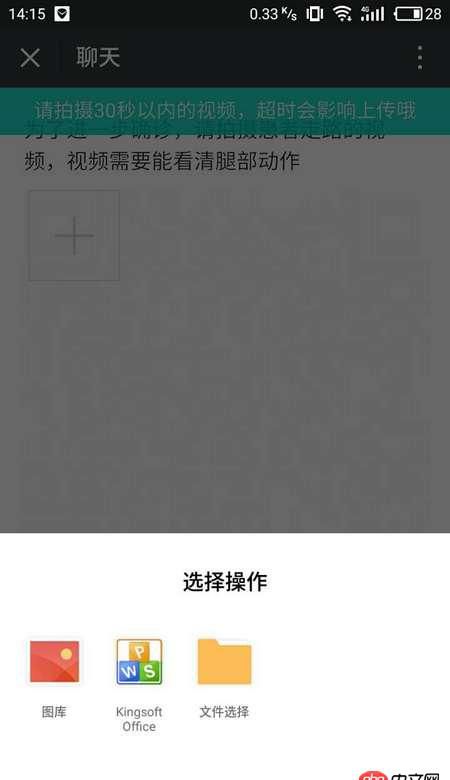
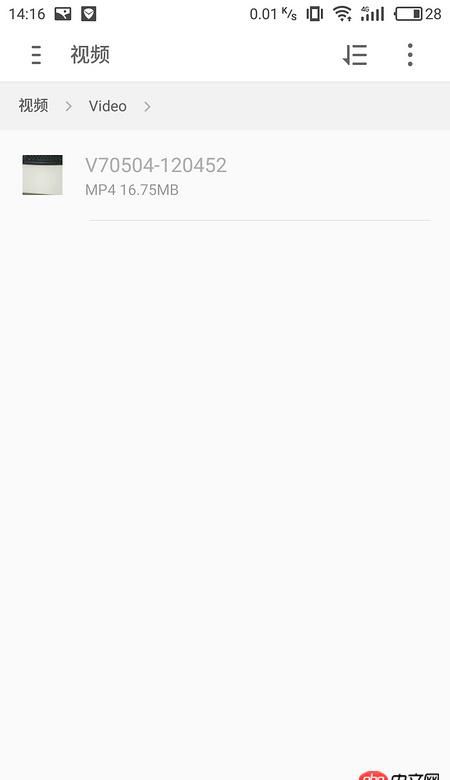
3.控制台没有报错,代码没有问题,附几张手机调用本地文件系统图片


问题解答
回答1:没有人遇见过吗?
相关文章:
1. android - Listview模仿朋友圈点赞的TextView没有刷新?2. mysql - 索引过滤性不好是由什么原因引起的,应该怎么解决3. javascript - 修改表单多选项时和后台同事配合的问题。4. 网页爬虫 - Python:爬虫的中文编码问题?5. dockerfile - [docker build image失败- npm install]6. angular.js - angularjs 怎么封装 upload 上传7. javascript - vue生成一维码?求助!!!!!急8. docker内创建jenkins访问另一个容器下的服务器问题9. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么10. javascript - H5页面怎么查看console信息?

 网公网安备
网公网安备