文章详情页
布局 - android 微信切换栏
浏览:43日期:2022-10-01 13:25:14
问题描述
想请问一下怎么实现Android类似微信那种切换界面,只要求个思路
就是下面几个图标,然后点不同的图标仿佛只有图标栏上方改变了,图标栏一直保持不变
问题解答
回答1:官方文档有介绍,可以很方便的实现:https://developer.android.goo...
也可以自己写
<LinearLayout> <TitleView></TitleView> <ContentView></ContentView> <TabView></TabView></LinearLayout>
Tab 切换时,修改下 Title即可。
原来郭霖分享过,Android ActionBar应用实战,高仿微信主界面的设计,可以参考下。回答2:
搜索底部导航栏,网上各种实现方法。或者你可以用Android自带的Bottom Navigation。也会有类似的效果。
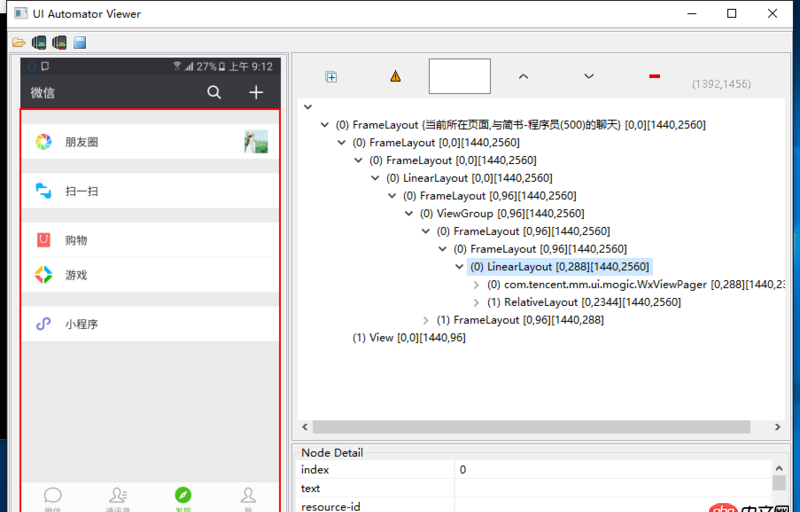
回答3:刚刚把微信的ui分析了下:

可以看到微信的UI在整体上分两层,上面一层只有标题(贴着顶部),下面一层是一个线性布局,里面有一个com.tencent.mm.ui.mogic.WxViewPager也就是微信自定义的Viewpager,和一个底部指示器了.布局很简单,话说,微信ui一直简洁到简陋...
回答4:你可以看下这篇文章https://segmentfault.com/a/11...
回答5:一个典型的类似实现是TabLayout + ViewPager
标签:
微信
相关文章:
1. mysql - 查询 修改数据库优化问题吧2. paramiko - Python tempfile生成的文件能不能拷贝到远程服务器?3. 微信小程序如何加载h5页面4. mysql - oracle物化视图和临时表的区别是什么?5. 网页爬虫 - Python爬虫返回状态码与实际情况不符?6. MYSQL代码执行错误:FUNCTION any_value does not exist7. URL访问有问题啊8. python - pyspider运行起来丢header参数9. node.js - nodejs开发中常用的连接mysql的库10. python - 能通过CAN控制一部普通的家用轿车吗?
排行榜

 网公网安备
网公网安备