文章详情页
angular.js - angularjs中添加高德地图API,地图显示不正常,控制台报错,何解?
浏览:109日期:2022-10-08 18:56:15
问题描述
angular.module(’drApp’, [’ng’, ’ngRoute’, ’ngAnimate’]).controller(’startCtrl’, [’$scope’,function ($scope) {var map = new AMap.Map(’container’); map.setZoom(16); map.setCenter([116.397428, 39.90923]); var marker = new AMap.Marker({position: [116.397428, 39.90923],map: map }); }]);
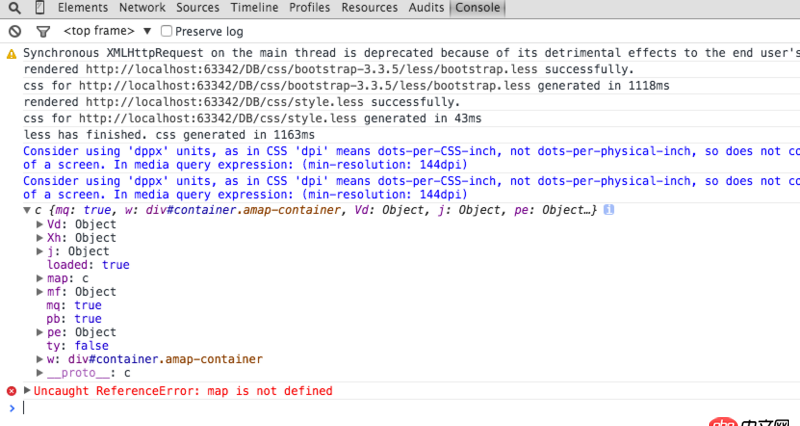
错误提示:Uncaught ReferenceError: map is not defined

控制台打印出的map:
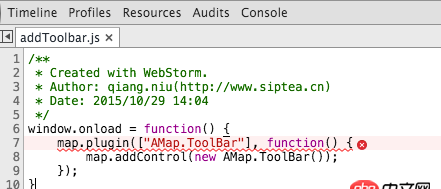
错误代买出处:
问题解答
回答1:var map = new AMap.Map(’container’);
把这个map console出来看看
回答2:这个难道不是作用域的问题么?
然后还有,angular运行是在 window.onload 之后的事儿了
排行榜

 网公网安备
网公网安备