文章详情页
关于撑大的问题
浏览:125日期:2022-10-28 16:55:23
问题描述

撑大部分怎么把它缩小到与那个嵌套进去的表格紧贴呢?
就例如我按照这样做了一个类似的,其中一部分代码是这样的:
<table border="1">
<tr>
<td>
<img src="G:OneDrive设计作品海报 修改.jpg" width="20%" height="400px">xaubcsfp</td>
<td>
<img src="G:OneDrive设计作品第八届楼宇(建筑)风采展14.jpg" width="20%" height="400px">123456</td>
</tr>
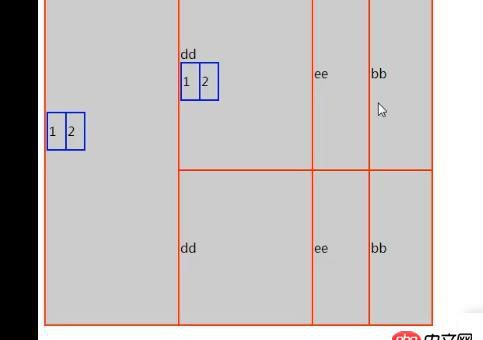
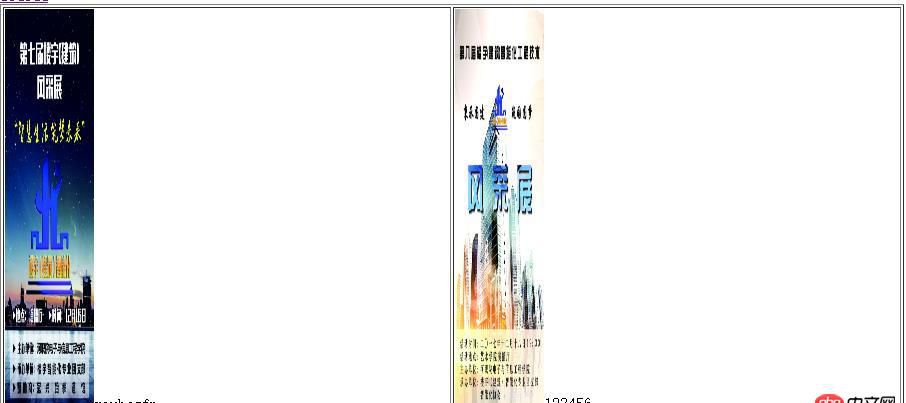
结果是这样的:

那么我该怎么让它的表格边框挨着图片呢?
问题解答
回答1:给td一个固定的宽高,把图片已背景图片的方式放进去
回答2:你这个应该是图片下面出现下边距,可以参考IMG图片下面出现下边距的解决办法
回答3:边框边距设置为0
上一条:代码不能 用下一条:browsersync一次只能检测一个HTML文件?
相关文章:
1. centos - apache配置django报错:cannot be loaded as Python modules2. html5 - 使用angular中,图片上传功能中选择多张图片是怎么实现的?有什么好的思路吗?3. python - flask jinjia2 中怎么定义嵌套变量4. python - Django问题 ’WSGIRequest’ object has no attribute ’user’5. 数据库 - mysql boolean型无法插入true6. javascript - jquery选择的dom元素如何更新?7. javascript - H5页面无缝轮播8. .......9. javascript - URL中有#号如何来获取参数啊? nodejs10. MYSQL 的 SELECT 语句中如何做到判断字段为空
排行榜

 网公网安备
网公网安备