文章详情页
javascript - webpack build出错后如何定位文件?
浏览:131日期:2022-11-03 18:39:33
问题描述
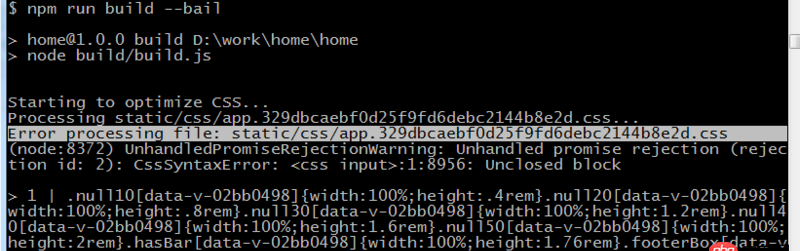
 请问我应该怎么找到出错的代码呢
请问我应该怎么找到出错的代码呢
问题解答
回答1:看webpack.config.js 中配置的output 的path 属性
标签:
JavaScript
相关文章:
1. java - 创建maven项目失败了 求解决方法2. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. node.js - 函数getByName()中如何使得co执行完后才return7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. javascript - git clone 下来的项目 想在本地运行 npm run install 报错10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备