javascript - 如何使用Canvas改变素材的颜色?
问题描述
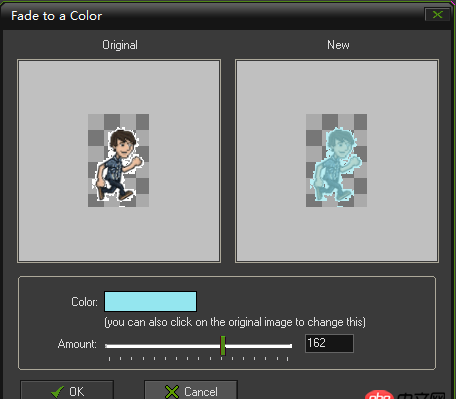
我在知乎中看到一则提问是关于使用色盘来改变人物颜色的,这里是链接引用该提问的一张图片
里面的人物仅仅是着装不同,但肤色是相同的,原文提到是使用了色盘来实现的,但太专业看得不是很懂,请问如何使用Canvas实现色盘来改变素材的局部颜色呢?非常感谢~
补充:这张图片是用GameMaker处理过的,Canvas有方法处理这样的图片吗?
问题解答
回答1:因为早期卡带内存有限,所以,如果直接存图片的话,一张卡带光角色图片就能塞满了。由于位图是有点阵组成的,每个点(也就是每个像素)都有它自己的颜色。在早期卡带机上,能用到的颜色其实并不多,所以才有了色盘。(经常用PS的应该知道色盘这个东西)也就是,将一幅图上所有用到的颜色编号,存储成一个控制了容量大小的色盘(比如一张传统的二维码图,其实只要存两种颜色就可以了)。然后在存储图片的时候,原本对应点阵的存储需要记录红绿蓝通道的值,而用色盘之后,直接用色盘中的序号代替对应的颜色,这样因为序号存储空间比红绿蓝数据占用空间少,而且色盘可以复用(只要对应颜色在色盘里存在,就可以用序号替代颜色),所以就间接节省了卡带的空间。
而由于存储的时候,是只存储了色盘里的序号,所以只要改变色盘里对应序号的颜色,就可以使图片中对应序号的颜色发生变化。
由于Canvas中,都是真彩色,而且因为计算机存储的迅速发展,现在的电脑存储空间也远没有之前卡带中那么拮据了,所以,在Canvas里,是不存在色盘的。但是,知道了色盘的原理之后,其实你也很好想到模拟色盘的处理方案。由于色盘用编号替代颜色,也就是说,替换了色盘里的一种颜色就替换了图片里所有颜色值等于该颜色的区域。所以根据这个思路,你要做的就是把图片里所有颜色值等于某个值的颜色都替换掉,代码我就不具体写了,这里给个链接,希望可以得到启发:http://www.deanhan.cn/canvas-...
另外,画盘替换方案,针对之前卡带游戏8位的图像比较容易,因为颜色区分度大;但是对于现有的真彩色位图而言,这个难度就大了很多,因为现在的位图里很可能出现区分度很小的如#dedede和#dededd的颜色梯度,这种就不太适合用画盘的思路去做了。
Update再说下对于现在真彩色的图,进行颜色变换,一般是将RGB值转成HSL/HSV值,然后通过调整H值改变色调。
最后再转换回RGB值,这个和上面的区别在于,这种不能单独改变一类颜色,它的变化是针对于全图的(除非你限定变换应用区域),肤色可能会因为H值的变化有所改变。
相关文章:

 网公网安备
网公网安备