文章详情页
html5 - vue项目中vuex存储问题
浏览:214日期:2022-11-09 08:41:10
问题描述

实现效果:点击按钮切换左边菜单的宽度。
我现在已经用Vuex存储了一个字段IsOpen,然后nav组件和menu组件都已经获取到了字段的初始值,点击nav组件按钮的时候也切换了IsOpen的值,但是改变宽度的类名没有切换。
这是nav组建的代码:
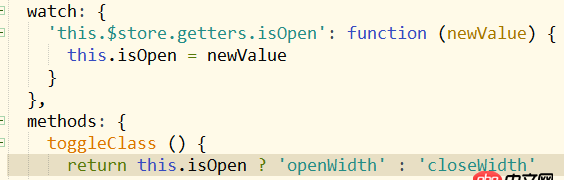
这是menu组件的代码:

问题解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在仓库的 getters 文件里面写切换样式的代码
回答2:请仔细阅读vuex文档
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你可以直接将vuex的数据绑定到你的标签上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
标签:
Html5
相关文章:
1. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?2. 求解答:访问不了虚拟服务器的问题?3. mysql5.7就没有官方性质的详细配置文件吗?求大神告知4. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?5. 网页爬虫 - python requests爬虫,如何post payload6. node.js - 问个问题 Uncaught (in promise)7. angular.js - angular指令中的scope属性中用&获取父作用域函数的问题8. CSS3 flex 如何让高度不等的同排等高?9. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现10. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?
排行榜

 网公网安备
网公网安备