html - CSS中width和height属性取值的疑问
问题描述
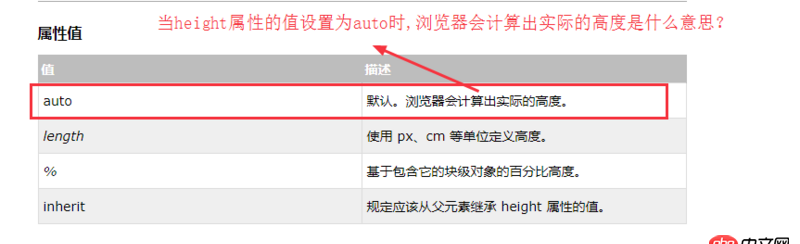
疑问1: 在w3cschool中查看width和height属性,可以发现它们的默认值都是auto,当width或height的属性值设置为auto时,浏览器会计算出实际的高度是什么意思? 下面是height的属性取值:

疑问2:在下面的例子中,这个p盒子中没有设置width和height属性,那它的宽和高是由什么决定的<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>width和height</title> <style type='text/css'>.p1{ border: 2px solid skyblue;} </style></head><body> <p class='p1'>这里有些内容 </p></body></html>
问题解答
回答1:参见:https://stackoverflow.com/que...http://blog.csdn.net/wgw33536...
回答2:宽高计算水很深,规范得专门划出一章来讲述。
例子里因为 p 是 block-level 元素,他的宽度为 body 的 content box 宽度 减去 4px 的左右 border。高度由里面的文字决定,即由 line-height 和 font-size (line-height 为比值时)决定。
相关文章:
1. javascript - hexo可以配置文章文件名为随机数么?2. javascript - app中集成轻量级富文本编辑器?3. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?4. html5 - Android混合开发5. Java IO流-InputStream是抽象类,也能调方法?(如图)6. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?7. node.js - webpack 配置文件 运行出错8. python - 用urllib抓取网页上的下载链接,目标文件是xls形式,但发现抓下来的xls是空表,里面只有一句报错信息,求帮助。9. java - ajax成功到后台不知道为什么一直回调失败函数10. python3.x - python 中的maketrans在utf-8文件中该怎么使用

 网公网安备
网公网安备