文章详情页
javascript - 如何使用整个宽屏来显示网页?我在使用bootstrap
浏览:182日期:2022-11-09 16:44:36
问题描述
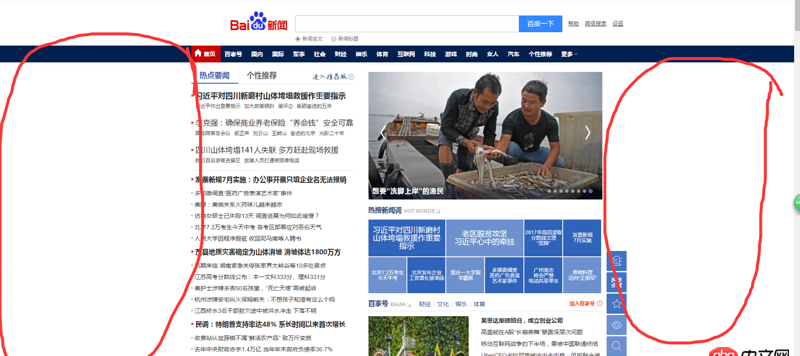
下面是一个例子,红色部分对应现在我的网站现在的空白,我想把这部分空间也利用上,也就是把正常的结构变宽,不知道怎么做。

问题解答
回答1:将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
不止用于根元素,内部想要百分百宽的也可以。参见:http://v3.bootcss.com/css/#gr...
请注意内部 row 之类的结构也需注意。
<p class='container-fluid'> <p class='row'> <p class='col-xs-12 col-md-8'>.col-xs-12 .col-md-8</p> <p class='col-xs-6 col-md-4'>.col-xs-6 .col-md-4</p> </p></p>回答2:
将 换成 class='container-fluid'
标签:
JavaScript
相关文章:
1. javascript - 在vue-cli引入vux后 使用报错2. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间3. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!4. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout5. css - 移动端 盒子内加overflow-y:scroll后 字体会变大6. html - iframe嵌套网页在iPhone端的显示问题7. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?8. ruby - curb已安装,但一直无法加载。9. node.js - 问个问题 Uncaught (in promise)10. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?
排行榜

 网公网安备
网公网安备