javascript - js 跨域问题
问题描述
这个应该是跨域的问题,不过在谷歌,火狐,ie10+上都没有问题,在ie9-去出现问题,按说如果是跨域问题,都应该会有提示啊,不知道是是什么影响的?
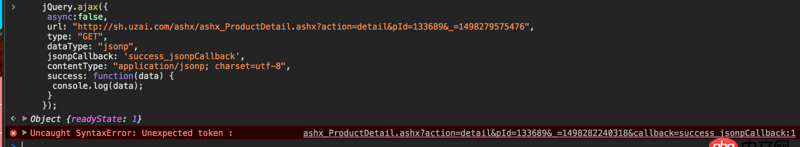
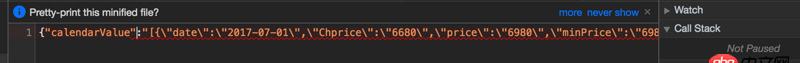
$.ajax({url: ’//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086’,type: ’GET’,cache: false,dataType: 'Json',async:false,success: function (data) { if (data != undefined) {jsonCData = data.calendarValue;jsonPData = data.priceValue;jsonShowDiscount = data.showDiscount; }},error: function (msg) { debugger;} });
ie9-一直进入的是debugger,各位看看是什么原因
问题解答
回答1:ie8不支持cors
回答2:也可以用jsonp,和后台配置
回答3:IE8 和 IE9 虽然支持跨域,但并不是 CORS 的标准实现,而是依赖 XDomainRequest 对象的一个非标准实现(CanIUse),如果你使用的请求库没有对 IE8 和 IE9 进行特殊的兼容处理,而是使用 XMLHttpRequest 对象,那么是无法完成跨域请求的。如果要兼容 IE9,可以使用对应的 Polyfill 库。
另外值得注意的是,使用 XDomainRequest 对象进行跨域请求是有诸多限制条件的,例如只能发起 GET 和 POST 请求,不能修改请求头等,具体的限制可以参考这里。
回答4:

另外,如果用jsonp处理的话,我看请求的时候报错,后台需要配置json吗?
相关文章:
1. mongodb - windows7下mongod无法正常启动2. 修改mysql配置文件的默认字符集重启后依然不生效3. php - 类似Apple官网顶部3级导航该如何设计数据库?4. docker容器呢SSH为什么连不通呢?5. MySQL视图count速度优化6. mysql - 请教一个Java做数据库缓存的问题7. Python两个list互换,两种不同的操作结果有差异,原因是什么呢?8. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战9. angular.js - 关于指令link 中的创建变量问题10. javascript - ueditor引入报错问题

 网公网安备
网公网安备