javascript - imgzoom插件所引发的bug血案!!!!
问题描述
我用的是imgzoom这个插件做的放大镜。
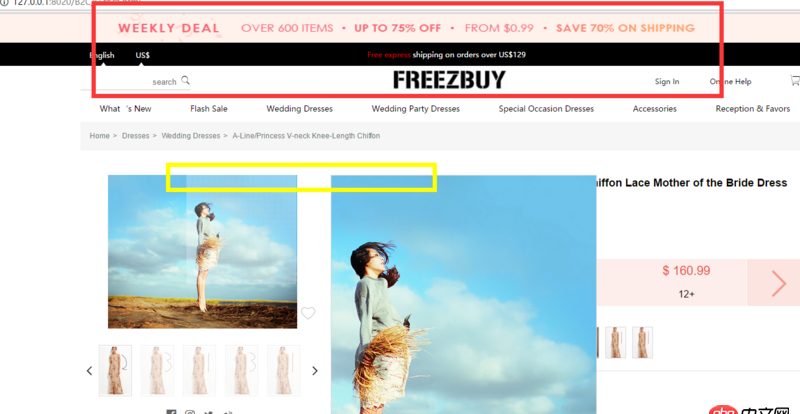
 红框圈住部分是会随着页面下拉高度变为0的
红框圈住部分是会随着页面下拉高度变为0的
 变成这样代码如下var ToTopFun = function() {
变成这样代码如下var ToTopFun = function() {
$(’.header-title’).css(’height’, ’0px’) $(’.upup’).hide() var st = $(document).scrollTop(); if(st > 0) {if($('.topbanner').hasClass(’active’)) { $('.topbanner').removeClass(’active’); $(’.header-title’).css(’height’, ’0px’)}$(’.upup’).show() } else {$(’.header-title’).css(’height’, ’38px’)$('.topbanner').addClass(’active’);$(’.upup’).hide() }};$(window).bind('scroll', ToTopFun);ToTopFun();
以上都是正常的 但是!!!!!!!!!!
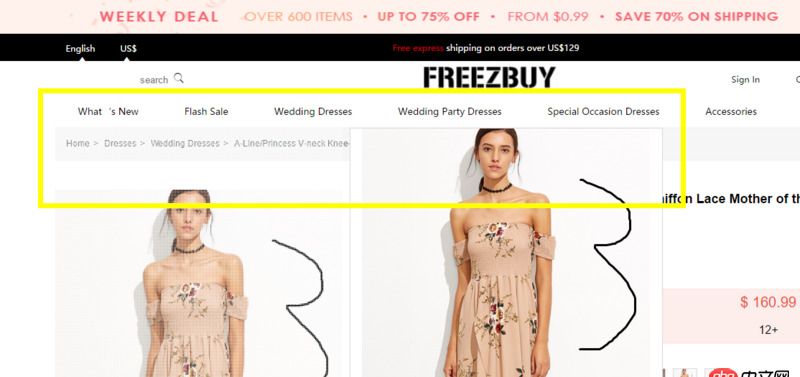
 如果鼠标一直在放大镜上,随着上面隐藏部分的增加,高度发生变化。这个框会上移,旁边的网格状的IMG也会上移。 往下拉的时候不能到小图的最底部。少的高度是上面增加的部分。我在想能不能把高度增加的的时候禁用插件,还是用别的办法 完全没思路。去看imgzoom的API也看不到。求大神解决。必须换插件吗!!!??!!!
如果鼠标一直在放大镜上,随着上面隐藏部分的增加,高度发生变化。这个框会上移,旁边的网格状的IMG也会上移。 往下拉的时候不能到小图的最底部。少的高度是上面增加的部分。我在想能不能把高度增加的的时候禁用插件,还是用别的办法 完全没思路。去看imgzoom的API也看不到。求大神解决。必须换插件吗!!!??!!!
问题解答
回答1:本屌被逼无奈更换了插件。看插件源码也看不懂
相关文章:
1. 【python小白】 问关于导入嵌套的包的问题2. fragment - android webView 返回后怎么禁止重新渲染?3. javascript - nodejs关于进程间发送句柄的一点疑问4. javascript - vue2.0动态加载多个相同组件,给组件中的data输入不同的值,关闭非最后一个组件时,销毁的值是最后一个组件值。5. python - 子进程执行完成为僵尸进程,怎么解决6. 为什么我写的PHP不行7. php自学从哪里开始?8. 电脑上装了wamp后,再装了mysql,wamp上的mysql就不能用了9. 初来乍到,相对路径问题,新手求教10. javascript - vue1.0在微信浏览器的兼容性?

 网公网安备
网公网安备