javascript - axios错误处理的对象error.response 是空
问题描述
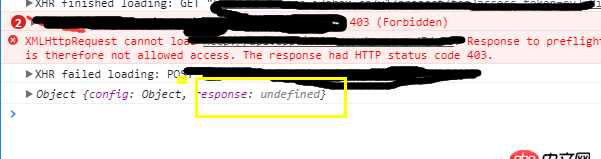
_this.$http.post(`/company/${id}/out`, { access_token: _this.access_token,}).then((res) => { let info = res;}).catch((err) => { console.log(err.response); // err.response 是 undefined})},

我想在 403 或者 401 的时候去处理这个错误,但是拿不到这个状态码。但是官网上就是这么用的。
axios.get(’/user/12345’) .catch(function (error) { if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else if (error.request) { // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error console.log(’Error’, error.message); } console.log(error.config); });
我的axios 的版本是 ^0.16.1。
问题解答
回答1:403不清楚,但是我记得之前我查的答案是401会被浏览器拦截处理掉,js拿不到
相关文章:
1. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout2. android - 如何缩小APK的体积3. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!4. javascript - 奇怪的Symbol的问题5. javascript - 在vue-cli引入vux后 使用报错6. css - 移动端 盒子内加overflow-y:scroll后 字体会变大7. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间8. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?9. ruby - curb已安装,但一直无法加载。10. html - iframe嵌套网页在iPhone端的显示问题

 网公网安备
网公网安备