文章详情页
javascript - svg小白,想要在svg里面插入图片
浏览:303日期:2022-11-11 11:48:48
问题描述

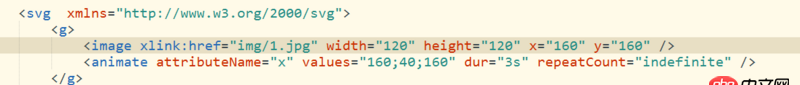
代码如上,想要在svg里面插入图片,让图片实现动画,但是怎么都没效果,求解释...
问题解答
回答1:没玩过svg,简单看了下api,应该有两个关键点 1.svg设置宽和高 2.image标签把animate标签包住即可。下面是示例代码
<svg xmlns='http://www.w3.org/2000/svg'> <g> <image xlink:href='http://f10.baidu.com/it/u=107851725,1461296661&fm=76' x='160' y='160' > <animate attributeName='x' values='160;40;160;' dur='3s' repeatCount='indefinite'/> </image> </g></svg>
标签:
JavaScript
排行榜

 网公网安备
网公网安备