文章详情页
html - vue项目中用到了elementUI问题
浏览:79日期:2022-11-11 16:53:42
问题描述
vue项目中用到了elementUI安装好后用elementUI搭建页面input的placeholder不显示,select下拉列表选中后不回显数据怎么解决?select选中传值都没问题就是不显示还有placeholder提示也不显示 再有就是elementUI的弹出窗也不显示
急需求解答 感觉是不兼容问题似的

问题解答
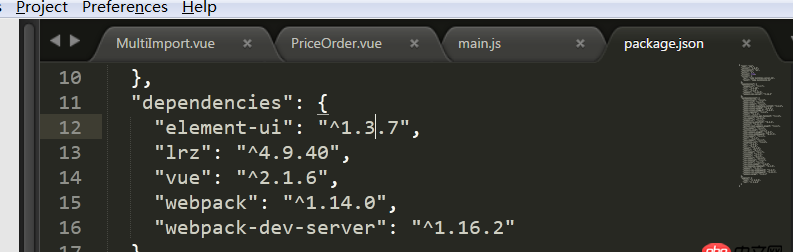
回答1:传值能传,工作正常,就是在select下拉选中不更新是吗?是不是版本问题?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超过2.14,element是1.2.9以下的,vue不要超过2.2.6,如果都是最新版的,贴上代码!下次问的时候,最好贴上代码,不然答题的很难猜!
标签:
HTML
相关文章:
1. docker-compose中volumes的问题2. python 多进程 或者 多线程下如何高效的同步数据?3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. docker-compose 为何找不到配置文件?5. php - 想要远程推送emjio ios端怎么搞 需要怎么配合6. android - 添加multidex后在部分机型上产生anr的问题,该如何解决7. 一个走错路的23岁傻小子的提问8. angular.js - node.js中下载的angulae无法引入9. angular.js - Angular 刷新页面问题10. java - Hibernate查询的数据是存放在session中吗?
排行榜

 网公网安备
网公网安备