文章详情页
javascript - 如何让移动端网页的输入框固定在底部?
浏览:164日期:2022-11-11 17:12:42
问题描述

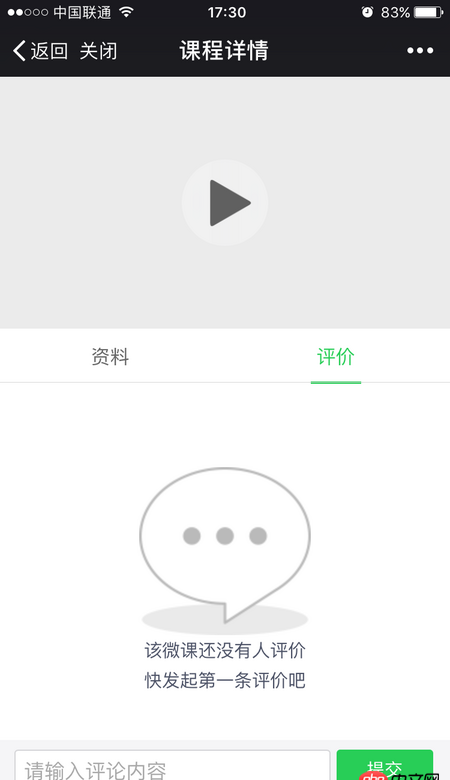
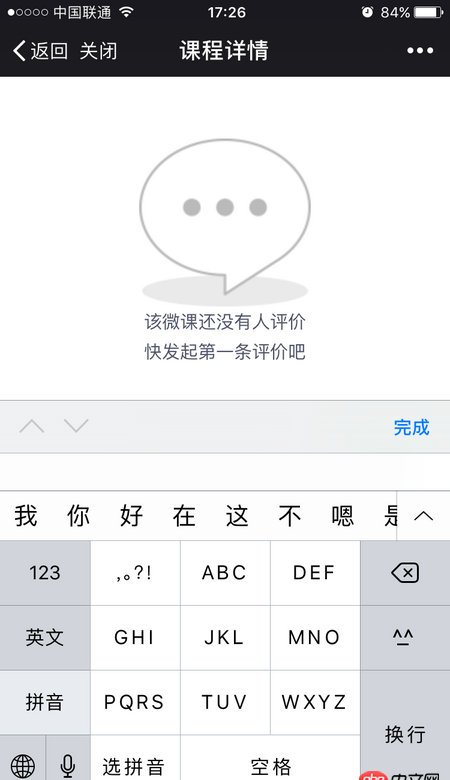
如上图展示,在首页上用户点击输入框,弹出键盘,有时候会把输入框部分遮挡住(如下图)

目前的处理方式是,当输入框获得焦点后,执行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
这么做就是为了重置窗口大小,让本来浮动在底部的输入框,重新定位但是效果不太好,时而生效,时而失效

像这样的情况应该使用什么方式来更好的处理这个问题?还有在弹出键盘的同时,滚动页面也能保持让输入区域固定在底部
目前输入框的定位方式是:position:fixed截图环境:ios 微信端
问题解答
回答1:输入框 你可以使用 flex 来固定到底部试试,flex 固定到底部可查考 sticky-footer
回答2:建议你用js去计算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...试试这个
回答4:楼上说的对,可以用flex ,那些打广告的都是采用这个属性。我觉得这个能解决你的问题
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
标签:
JavaScript
相关文章:
1. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?2. python - Flask 脚本,运行一段时间后无响应3. 使用NPOI导出包含图片数据的EXCEL文件打不开,帮忙看下代码4. html5 - 如何禁止百度转码?5. css - 关于background-position百分比的问题?6. Eclipse / Java-导入java。(namespace)。*是否有害?7. javascript - 微信开发遇到的问题8. python - 如何用pandas处理分钟数据变成小时线?9. html5 - 如何解决微信网页偶尔出现的乱码问题?10. MySQL创建表存在的问题
排行榜

 网公网安备
网公网安备