javascript - innerHTML如何去除缩进
问题描述
已解决各位好:
欲在html中用template标签里面写Markdown,再用js对Markdown进行处理转换成html,局部dom结构如下:
<p class='content'> <template type='markdown'> Welcome ==== My name is Hung </template></p><script type='text/javascript'> document.addEventListener(’DOMContentLoaded’ ,function (event){ var $templates = document.querySelectorAll(’template[type='markdown']’) $templates.forEach(function ($template){ console.log(marked($template.innerHTML)); }) })</script>
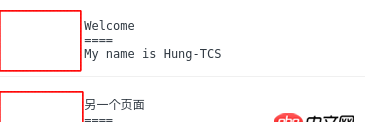
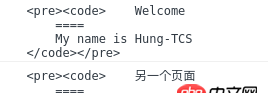
但是因为template标签有缩进,导致了marked把内容当做段落代码处理:


请问又没法办法清除这些缩进,但是又不影响正常缩进的方式,或者不用template标签的其他方式
问题解答
回答1:给你一个思路,统计每一行前面的空白符,得到一个最小值,再按这个最小值清除
补上代码
document.querySelectorAll(’template[type='markdown']’).forEach($template => { var lines = $template.innerHTML.split(/rn|n/) var trimLen = lines.reduce((minLen, line) => { var len = (/S/.exec(line) || {index: 0}).index if (len < minLen) { return len } return minLen }, Infinity) if (trimLen > 0) { lines = lines.map(line => line.slice(trimLen)) } console.log(marked(lines.join(’n’)))})回答2:
document.querySelectorAll(’template[type='markdown']’).forEach(($template) => { let lines = $template.innerHTML.split(’n’) let linesNum = lines.length if (linesNum > 0){ !!/^s*$/.test(lines[0]) && lines.shift() !!/^s*$/.test(lines[linesNum-1]) && lines.pop() } let markdown = lines.map(line => line.substring(Math.min(...lines.map(line => line.match(/^s*/)[0].length)))).join(’n’) $template.parentElement.innerHTML = marked(markdown)})
相关文章:
1. 微信开放平台 - Android调用微信分享不显示2. javascript - ie11以下单击打开不了file,双击可以。求解?3. javascript - js 有什么优雅的办法实现在同时打开的两个标签页间相互通信?4. javascript - 关于定时器 与 防止连续点击 问题5. objective-c - ios百度地图定位问题6. javascript - 求助这种功能有什么好点的插件?7. css - 前后端交互问题!8. html5 - rudy编译sass的时候有中文报错9. javascript - node.js服务端渲染解疑10. javascript - 求助关于js正则问题

 网公网安备
网公网安备