javascript - vue+element UI中selecter总是显示初始值,不显示placeholder值
问题描述
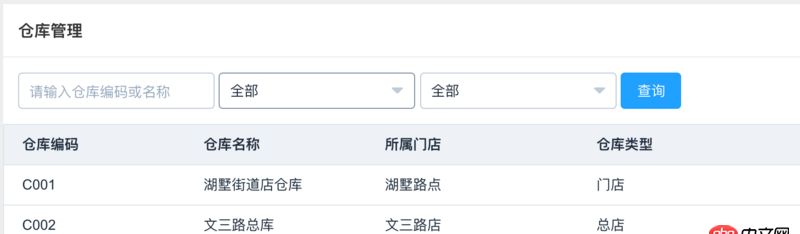
使用vue搭配element UI做查询区域,因为双向数据绑定的原因,select总是在初始化的时候直接就显示了初始化的值,而不显示placeholder里面的值,如图:

可是后台默认是不穿参数查询全部,如果吧全部的value改成别的值就会导致查询不出数据,尴尬啊!!求大神解决!
<p class='search-area m-t-md'> <p class='header clearfix'> <h3 class='text'>仓库管理</h3> <span @click='modalShow = true'><i class='icon-plus'></i>添加仓库</span> </p> <p class='inner'> <el-input v-model='searchInfo.houseCode' placeholder='请输入仓库编码或名称'></el-input> <el-select v-model='searchInfo.houseType' placeholder='请选择仓库类型'> <el-option value='' label='全部'></el-option> <el-option value='1' label='总店'></el-option> <el-option value='2' label='门店'></el-option> </el-select> <el-select v-model='searchInfo.storeNo' placeholder='请选择所属门店'> <el-option value='' label='全部'></el-option> <el-option v-for='store in storeLists' :key='store.storeNo' :value='store.storeNo' :label='store.storeName'></el-option> </el-select> <el-button type='primary' @click='getDepotLists'>查询</el-button> </p></p><script type='text/ecmascript-6'> import {mapState} from ’vuex’ export default {name: ’depot’,data () { return { searchInfo:{ method:’cn.linkea.mshop.houseFacade.findPageList’, chainCode:’’, createOperator:’’, houseCode:’’, houseName:’’, houseType:’’, pageIndex:’1’, pageSize:’10’, storeManager:’’, storeName:’’, storeNo:’’, updateOperator:’’} }} }</script>
问题解答
回答1:可以这么做
<el-option value='all_list' label='全部'></el-option>
<script>
if ( this.searchInfo.houseType === ’all_list’ ) { this.searchInfo.houseType=’’;}
</script>
个人看法 , 供参考
回答2:第一种方法searchInfo.houseType初始值设置null第二种方法<el-option value='-1' label='全部'></el-option>或者<el-option value='-1' label='全部'></el-option>在发送请求的时候,自己手动的把value为-1或者0的值过略掉!

 网公网安备
网公网安备