文章详情页
javascript - 关于webpack打包的问题
浏览:100日期:2022-11-13 11:02:07
问题描述
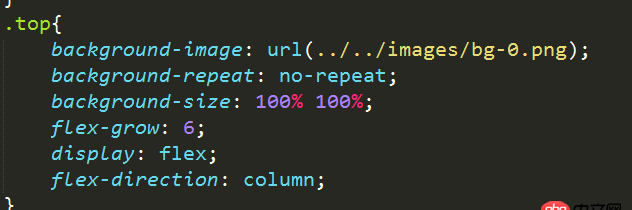
使用webpack在对静态资源进行打包之后,关于一些比较大的图片资源,请问路径如何设置。
因为在开发的时候使用了相对路径查找资源,而且这张图片比较大,不能打包到bundle.js中。
然后把项目放到服务器里的时候,资源就找不到了,请问如何设置才能正常打包,正常引用。我尝试将url(../../images/bg-0.png)修改成我服务器上的地址url(/static/images/bg-0.png)但是因为打包的时候要查找路径,这个路径不正常,直接就不能打包了。。。。请问具体应该怎样设置大的图片。
问题解答
回答1:如果图片资源和代码是分开的实在不行url就用全路径吧
标签:
JavaScript
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。6. python - 如何使用pykafka consumer进行数据处理并保存?7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备