文章详情页
javascript - 关于vue.extend在不同开发环境下产生的问题!!
浏览:105日期:2022-11-14 09:12:21
问题描述
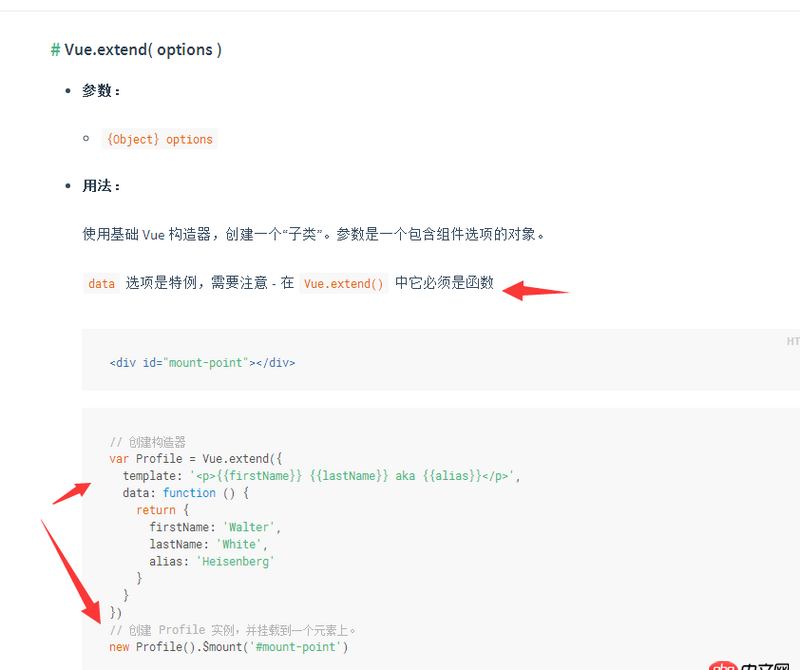
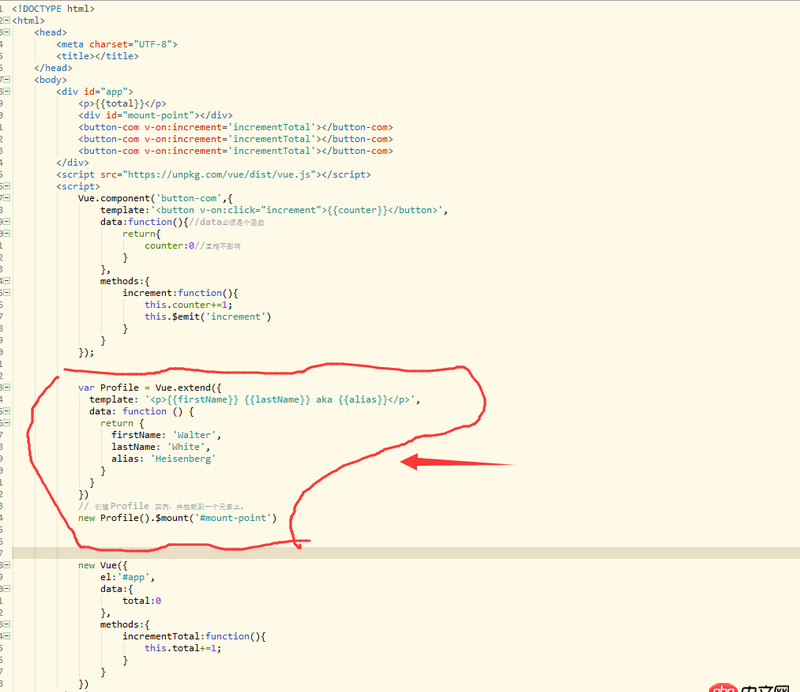
首先我的开发环境是vue init的webpack工程,作为一个初学vue.js的菜鸟看着api敲着code,look>
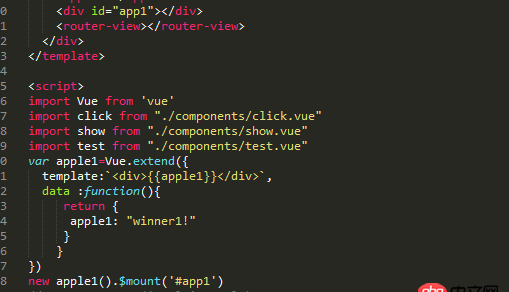
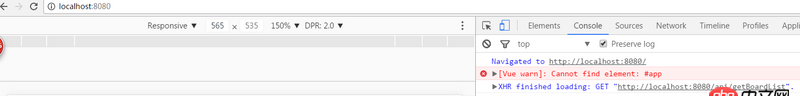
ok 看我的代码 我去报错
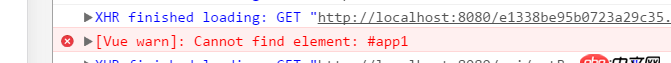
我去报错
报了个找不到#app1的错误,,尴了个尬。。然后我又在main.js里测试了一下! 页面效果确实出现了不过还是报那个错
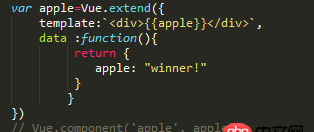
页面效果确实出现了不过还是报那个错 纠结 无语 索性换个环境这回 不用webpack工程环境 还是回熟悉的老环境
纠结 无语 索性换个环境这回 不用webpack工程环境 还是回熟悉的老环境 ok 完美准确显示 so?问题来了为什么会这样子??谁能给我解释一下谢谢?3q
ok 完美准确显示 so?问题来了为什么会这样子??谁能给我解释一下谢谢?3q
问题解答
回答1:Vue2文件比较
标签:
JavaScript
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备