文章详情页
javascript - 如何将psd裁切下来的图片非常清晰的宣示出来
浏览:91日期:2022-11-14 11:39:15
问题描述
问题是这样的;先有一个项目;psd中图片文字居多;我现在以切图的形势;把文字切下来;发现放在网页中非常模糊;请问有什么方法可以解决
问题解答
回答1:除非你psd的分辨率比较高 可以用图片 要不然你就还是老老实实复制粘贴好好写html css
回答2:psd里的文字清晰吗 不清晰的话放在网页上也不清晰
回答3:切的时候使用png或者高质量的jpg格式
回答4:非常模糊,这个或许可能就是你文字的问题。
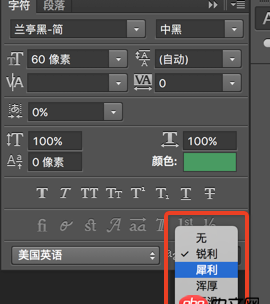
在PS中文字是有几个选项的。

根据所选的类型,文字的表现形式也是有所不同的。
标签:
JavaScript
相关文章:
1. javascript - ionic1的插件如何迁移到ionic2的项目中2. java - 如何在Fragment中调用Activity的onNewIntent?3. javascript - h5上的手机号默认没有识别4. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat5. css - 关于input标签disabled问题6. python - 获取到的数据生成新的mysql表7. 怎么用css截取字符?8. window下mysql中文乱码怎么解决??9. javascript - jquery hide()方法无效10. python的文件读写问题?
排行榜

 网公网安备
网公网安备