文章详情页
html - vue-router 中怎么把父路由的参数传递到子路由上
浏览:83日期:2022-11-14 18:04:55
问题描述
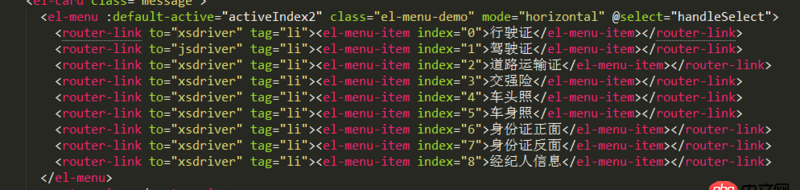
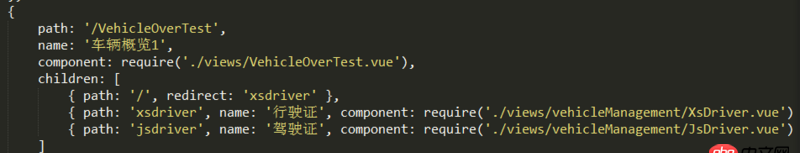
vue-router 中怎么把父路由的参数传递到子路由上? 我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav的时候在页面内跳转到相应的子页面中,子页面需要用到父页面链接上的参数,怎么配置路由可以实现子路由带有父路由的参数?求解答


问题解答
回答1:router-link不满足需求的话去文档里找
命名的路由 --><router-link :to='{ name: ’user’, params: { userId: 123 }}'>User</router-link> 带查询参数,下面的结果为<router-link :to='{ path: ’register’, query: { plan: ’private’ }}'>Register</router-link>
标签:
HTML
相关文章:
排行榜

 网公网安备
网公网安备