文章详情页
css - 关于HTML中width和height的疑问(这个提问的标题不好起)
浏览:85日期:2022-11-15 10:44:43
问题描述


问题解答
回答1:1.就是普通块元素而已2.设置overflow
回答2:width和height的默认值为auto;块级元素会继承父元素的宽度,高度与自身内容相关;
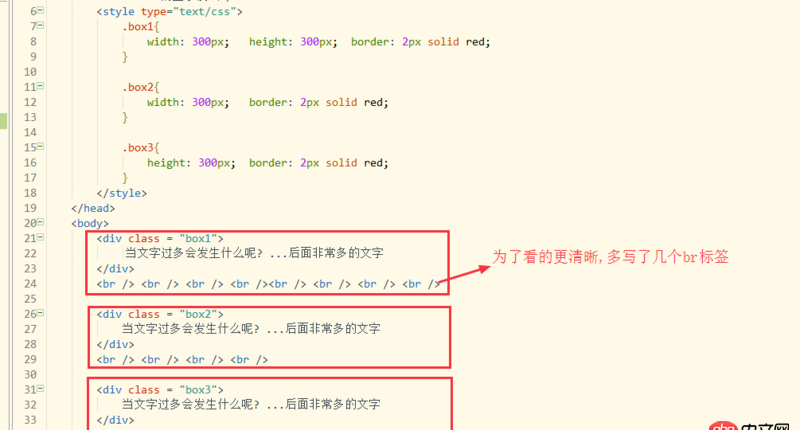
回答3:.box1设置了高度和宽度,但是.box1放不下那么多文字,所以会超出,因为overflow的默认值是visible,就是超出也正常显示,如果是设置overflow:hidden;或者overflow:auto;或者其它值,效果会不一样。.box2设置了宽度,没有高度,高度就是根据文字的多少来定。.box3设置了高度,宽度就是继承父元素了,就是100%;这个和.box1情况一样,只是宽度不一样而已
回答4:“守候你”答的挺详细的,属性是有继承性的,多看W3C
标签:
HTML
相关文章:
1. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么2. docker绑定了nginx端口 外部访问不到3. javascript - 关于Js中 this的一道题4. javascript - H5页面怎么查看console信息?5. ubuntu 远程管理KVM设置问题6. javascript - vue生成一维码?求助!!!!!急7. javascript - 修改表单多选项时和后台同事配合的问题。8. angular.js - angularjs 怎么封装 upload 上传9. 网页爬虫 - Python:爬虫的中文编码问题?10. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下
排行榜

 网公网安备
网公网安备