文章详情页
javascript - tabs-当前标签下边框如何去除?
浏览:194日期:2022-11-15 11:32:50
问题描述

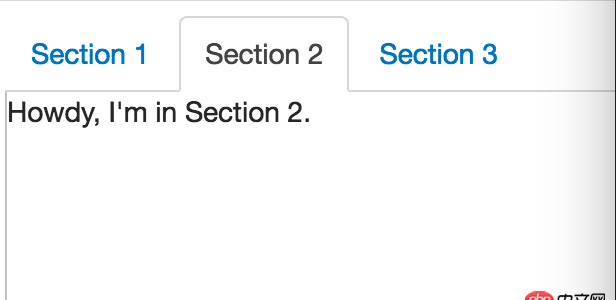
如图,section2的下面边框如何去除?这里有实例:http://jsfiddle.net/996Bw/。求解。谢谢。
问题解答
回答1:.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus { color: #555555; background-color: #ffffff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default;}
CSS里把active标签的border-bottom-color设置为了透明transparent
标签:
JavaScript
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. ionic 项目 ionic build android -release 打包时报错7. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式8. angular.js - 如何控制ngrepeat输出的个数9. mac里的docker如何命令行开启呢?10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备