文章详情页
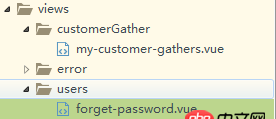
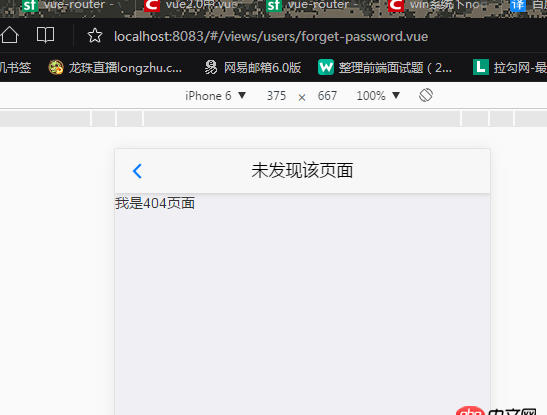
javascript - .vue页面跳转问题
浏览:68日期:2022-11-16 14:58:06
问题描述



问题解答
回答1:router定义了吗
回答2:需要配置路由
router.map({ ’/appinfo’: { component: function(resolve) { require([’./pages/Appinfo.vue’], resolve); } }, ’/interface’: { component: function(resolve) { require([’./pages/Interface.vue’], resolve); }, subRoutes: { // 接口配置 ’/setting’: {component: function(resolve) { require([’./pages/InterfaceSetting.vue’], resolve);} }, // 异常监控 ’/exception’: {component: function(resolve) { require([’./pages/InterfaceException.vue’], resolve);} } } }}
标签:
JavaScript
上一条:css - input间的间距和文字上下居中下一条:javascript - 手淘的lib-flexible用着觉得还OK,但是后台若是传的是一段富文本编辑器处理的HTML代码就会出现字体过于小的情况
相关文章:
1. javascript - 关于Js中 this的一道题2. javascript - vue生成一维码?求助!!!!!急3. 求大神帮我看看是哪里写错了 感谢细心解答4. css - 手机页面在安卓和苹果浏览器显示不同的小小问题5. javascript - 修改表单多选项时和后台同事配合的问题。6. javascript - jqery ajax问题7. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?8. javascript - H5页面怎么查看console信息?9. java中没有抽象方法的抽象类有什么意义?仅仅是为了让别人不能创建该类的对象?10. mysql 获取时间函数unix_timestamp 问题?
排行榜

 网公网安备
网公网安备