文章详情页
css - 移动端h5播放器问题求解决,急急
浏览:109日期:2022-11-17 14:55:42
问题描述
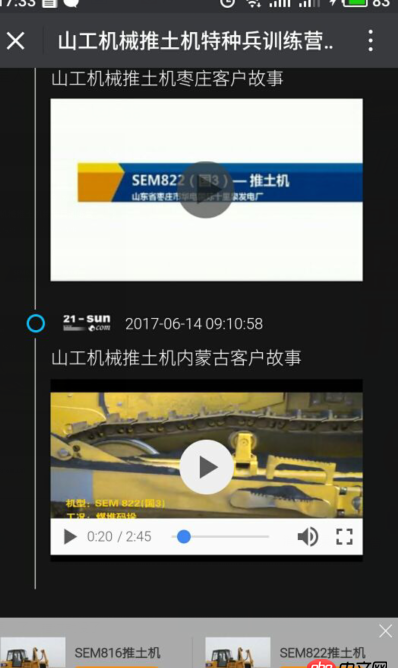
 点击播放最后一个视频,会出现下边这个情况
点击播放最后一个视频,会出现下边这个情况
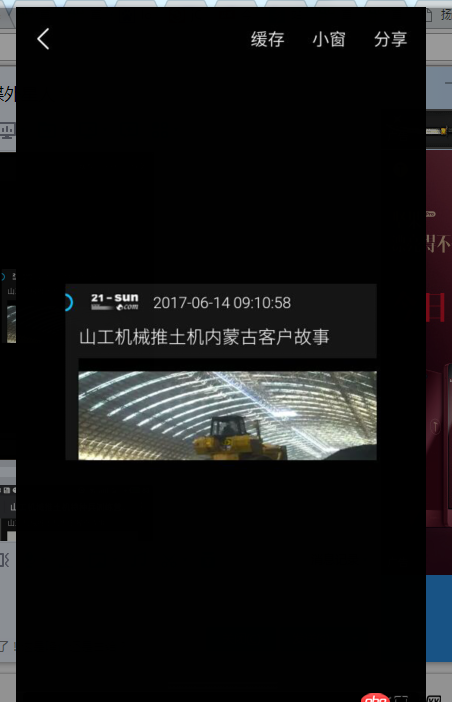
 是什么原因,关键是这些元素不在一个盒子里面
是什么原因,关键是这些元素不在一个盒子里面
问题解答
回答1:欢迎你一脚迈入x5同层播放器深坑,官方参考。
x5下的video标签默认都是在最前的,你想高过它得给video容器加绝对定位,然后改z-index才有可能。
标签:
CSS
相关文章:
排行榜

 网公网安备
网公网安备