文章详情页
html5 - 一个用vue组件实现功能的问题
浏览:242日期:2022-11-17 15:11:17
问题描述


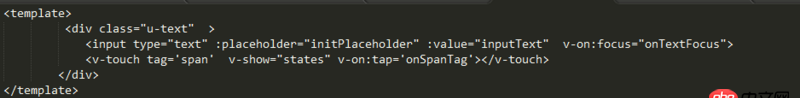
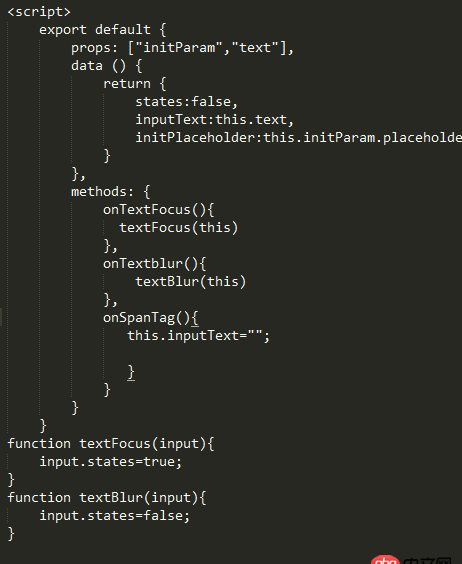
如图:点击clear按钮,清空input文本,由于此时input失去焦点,对应clear按钮也会隐藏 需要解决:清空input文本的时候,焦点还在input上,并且clear按钮依旧显示
问题解答
回答1:.focus()就可以控制input还有焦点。没有内容clear展示,这个逻辑就不对了。
回答2:'清空input文本的时候,焦点还在input上,并且clear按钮依旧显示'很简单啊,在onSpanTag函数清空内容后手动设置让input聚焦再设置clear按钮显示呗:
document.querySelector('#input').focus(); this.states = true;
标签:
Html5
相关文章:
1. docker绑定了nginx端口 外部访问不到2. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?3. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?4. mysql5.7就没有官方性质的详细配置文件吗?求大神告知5. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对6. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?7. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?8. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?9. docker-machine添加一个已有的docker主机问题10. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?
排行榜

 网公网安备
网公网安备