javascript - 在<script>标签中输出</script>的疑问
问题描述
问题描述:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>
无法输出,报错:Uncaught SyntaxError: Invalid or unexpected token。
这属于是浏览器的BUG吗?
问题解答
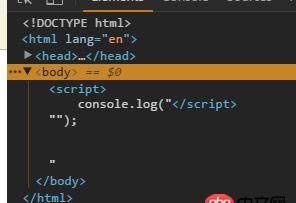
回答1:结合浏览器看起解析,估计能明白,因为你要console的是一个script的结束标签,浏览器在解析html标签的时候,直接就把它当做结束标签用了,这时候你会看到页面上只显示了');,余下的本来是真正的结束标签,被当做多余处理掉了。

类似情况还有
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> //</script> </script></body></html>
从解析标签的角度来看,浏览器:“这锅我不背”。
如果要正常显示,可以 加转义
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>回答2:
浏览器内核的HTML解析器是一种“状态机”的处理方式;html解析原理
回答3:谷歌可以输出
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?

 网公网安备
网公网安备