文章详情页
javascript - bootstrap时间选择器css定位控制?
问题描述
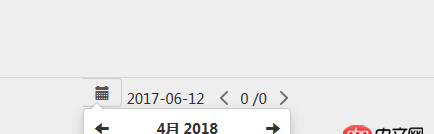
 bootstrap时间选择器怎么让它定位到按钮的上面。
bootstrap时间选择器怎么让它定位到按钮的上面。
问题解答
回答1:pickerPosition — 选择框位置属性
String类型 默认值:’bottom-right’
还支持 : ’bottom-left’,’top-right’,’top-left’
可以试试看,他拿出位置会发生变化。
回答2:你应该贴个Demo上来,只发图片的话大家都没法给你说明白。
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备