文章详情页
javascript - canvas设计鼠标画图功能一笔画出多条并行彩色线条
浏览:78日期:2022-11-20 11:10:47
问题描述
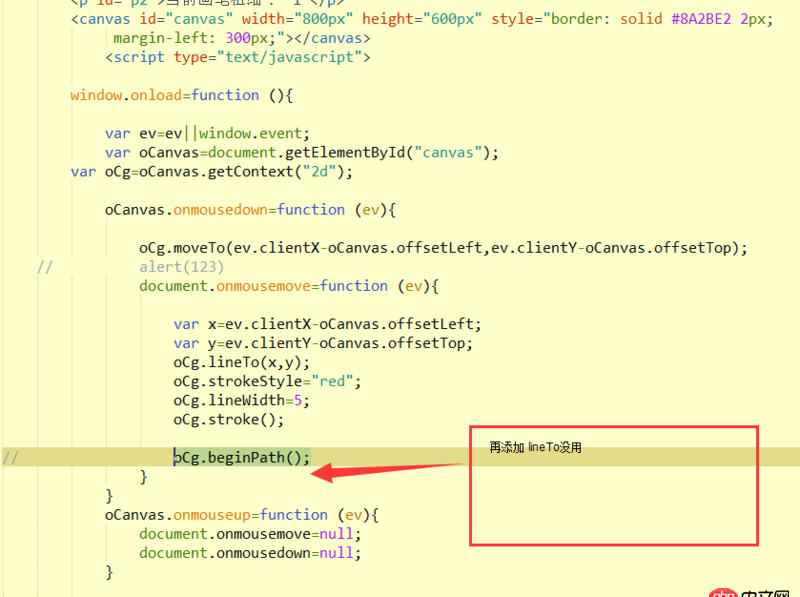
1.canvas设计鼠标画图功能一笔画出多条并行彩色线条2.试过在鼠标事件添加 绘图 oCg.beginPath();但是事件会被覆盖。3.相同添加重复画布,但是画布覆盖了。
问题解答
回答1:画图前调用save(),结束后restore()
标签:
JavaScript
相关文章:
1. python - django 里自定义的 login 方法,如何使用 login_required()2. javascript - git clone 下来的项目 想在本地运行 npm run install 报错3. python如何不改动文件的情况下修改文件的 修改日期4. mysql优化 - mysql count(id)查询速度如何优化?5. 主从备份 - 跪求mysql 高可用主从方案6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. node.js - node_moduls太多了9. android-studio - Android 动态壁纸LayoutParams问题10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备