javascript - css轮播图适应布局问题
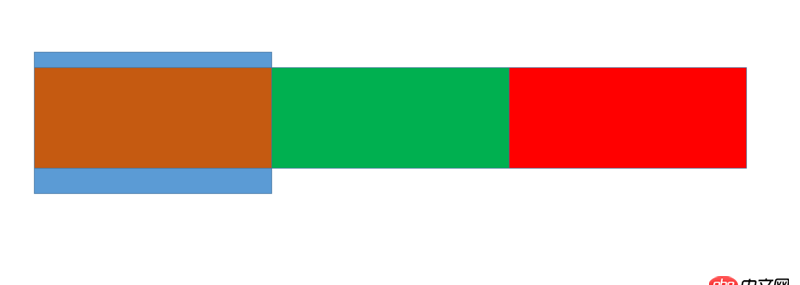
问题描述

问题解答
回答1:纯靠CSS就可以实现类似效果:
HTML:<body style=’margin: 0;’> <p style=’position: absolute;width: 40%;height: 100%;background-color: blue;overflow: hidden;’><p style=’position: absolute;width: 100%;height: 80%;background-color: orange;top: 10%;left: 200%;’></p><p style=’position: absolute;width: 100%;height: 80%;background-color: green;top: 10%;left: 200%;’></p><p style=’position: absolute;width: 100%;height: 80%;background-color: red;top: 10%;left: 200%;’></p> </p></body>
CSS:.p1{ animation: pleft 6s infinite linear; -webkit-animation: pleft 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both;}@keyframes pleft{ 0%{left: 200%} 100%{left: -100%}}.p2{ animation: pmid 6s infinite linear; -webkit-animation: pmid 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both; animation-delay:2s; -webkit-animation-delay:2s;}@keyframes pmid{ 0%{left: 200%} 100%{left: -100%}}.p3{ animation: pright 6s infinite linear; -webkit-animation: pright 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both; animation-delay:4s; -webkit-animation-delay:4s;}@keyframes pright{ 0%{left: 200%} 100%{left: -100%}}
jsfiddle.net看看是不是你想要的
回答2:想了两种方法: flex 与 inline-block容器设了宽度是为了便于观察.按理来说用定位也是可以的.但是得一个一个设置定位, 就没弄了.
https://jsfiddle.net/m41tLwqb/1/https://jsfiddle.net/2zcqqj26/
回答3:曾用纯CSS做轮播,至于你说的这个,应该能实现,但自己没做过,没法肯定
相关文章:
1. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?2. golang - 用IDE看docker源码时的小问题3. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””4. docker容器呢SSH为什么连不通呢?5. sql语句,通过一个中文怎么能查询数据表中的这个字段第一个字是这个中文呢6. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?7. docker绑定了nginx端口 外部访问不到8. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?9. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!10. mac里的docker如何命令行开启呢?

 网公网安备
网公网安备