javascript - 怎么判断touchmove的移动的角度
问题描述

根据手势的旋转进行旋转,怎么判断手势的角度呢
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>buju</title> <style type='text/css'>#wrap{height: 100px;width:100px;background:red; }</style></head><body> <p id='wrap'> </p> <script type='text/javascript'> var box=document.getElementById('wrap'); box.addEventListener('touchmove',function(ev){console.log(ev.targetTouches[0]); }) </script></body></html>
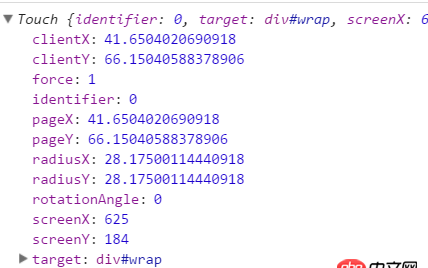
 简单的打印了下没有好的思路这些参数没有关于角度的问题啊。
简单的打印了下没有好的思路这些参数没有关于角度的问题啊。
问题解答
回答1:这个得自己算的.得算出触点跟中心点的偏移量, 然后用三角函数算出角度.以前写过有点类似的东西, 你可以拿来参考下.https://jsfiddle.net/4pn3a5vy/
回答2:这个问题挺有意思,喽上说的是鼠标移动问题。我觉得还是坐标移动的问题,取到开始的点坐标,和结束的点坐标,然后计算出结束点在哪个方向,然后粗略计算出是顺时针还是逆时针,想做的完美点,加移动响应时间用来判断旋转幅度,妥妥的
回答3:这个需要你存储个touchstart事件触发的位置,然后再和touchmove事件触发的位置计算得出才行。
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。

 网公网安备
网公网安备