文章详情页
css - bootstrap 怎么让文字压在线上?
浏览:90日期:2022-11-24 10:36:49
问题描述
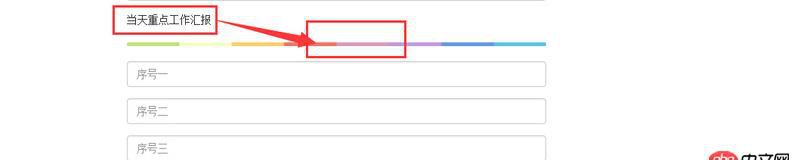
<p>当天重点工作汇报</p> <hr /> <p class='form-group'><input type='text' name='display_name' placeholder='序号一' tabindex='3' /> </p><p class='form-group'><input type='text' name='display_name' placeholder='序号二' tabindex='3' /> </p>
效果
请问怎么把文字压在线上居中显示呢?
问题解答
回答1:p{text-align:center}hr.colorgraph{margin-top:-30px}
标签:
CSS
相关文章:
1. python的文件读写问题?2. javascript - jquery hide()方法无效3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. 怎么用css截取字符?5. css - 定位为absolute的父元素中的子元素 如何设置在父元素的下面?6. python - 获取到的数据生成新的mysql表7. CSS3可否做出这个效果?8. window下mysql中文乱码怎么解决??9. javascript - 图片链接请求一直是pending状态,导致页面崩溃,怎么解决?10. javascript - 请问 chrome 为什么会重复加载图片资源?
排行榜

 网公网安备
网公网安备