文章详情页
javascript - 两个span分别点击 都会出现一个ul列表 点击 ul li的值 赋给当前点击的这个span?
浏览:194日期:2022-11-24 14:38:36
问题描述
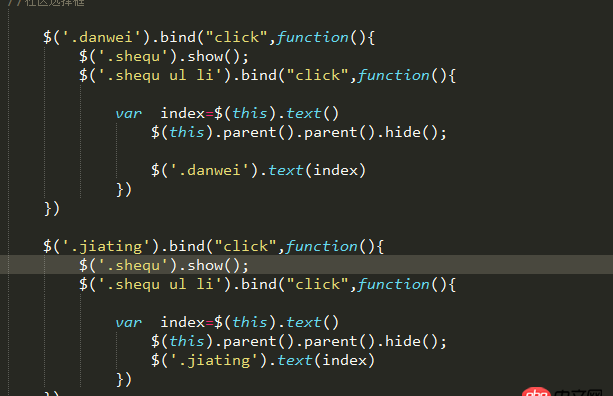
我写了两个span分别点击的时候都可以使这个ul列表出现 但是 当点击这个ul li 的时候 两个span的值全被附上了当其中 一个改变的时候 另一个也会随着变化 我的原意是 点那个 那个被赋值 求大神解决

问题解答
回答1:你的代码就是这样的啊,如果你要实现你要的效果,你需要在 家庭和单位弄一个变量,如
var isJiatin = true; //我们默认是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判断是家庭还是社区 //do something })
就酱
标签:
JavaScript
相关文章:
1. MySQL视图count速度优化2. mongodb - windows7下mongod无法正常启动3. mysql中的全文索引支持词根检索吗?4. android-studio - Android Studio logcat一闪而过,如何显示出来5. 修改mysql配置文件的默认字符集重启后依然不生效6. php - 类似Apple官网顶部3级导航该如何设计数据库?7. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战8. javascript - ueditor引入报错问题9. mysql - 请教一个Java做数据库缓存的问题10. 为什么浏览器 运行不出来 ?是哪里出了问题呢?
排行榜

 网公网安备
网公网安备