文章详情页
javascript - 手机点击input时,button会被顶上去?求解决!!!
浏览:271日期:2022-11-25 11:51:38
问题描述
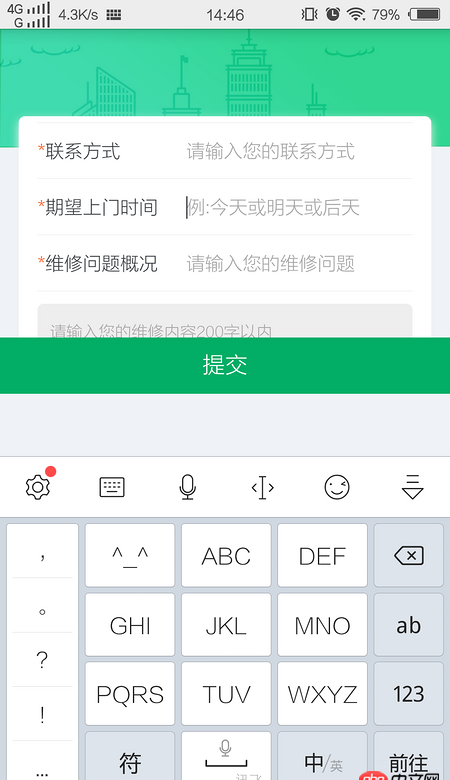
H5页面 当button 使用position: fixed;bottom: 0;的时候 点击input 按钮会被顶上去


问题解答
回答1:理论上:输入框激活,输入法弹起。导致浏览器的可视区域变小(window变小),所以fixed元素被撑上去属于正常现象。
如果你认为这是一个bug,你可以不用fixed;或者:输入框激活的时候把按钮隐藏掉。
回答2:这个应该是输入框的问题
回答3:这个是fixed的一个正常现象,一般情况下我的方法是用一个jQuery的方法来控制;如下:
$(function(){ //焦点时隐藏 $('input').on('focus',function(){$('.submit').hide(); }); //失去焦点时显示 $('input').on('blur',function(){$('.submit').show(); });})回答4:
正常现象 可以重新load一个一样页面,对这个页面稍微做点处理就好。个人意见哈:你也可以把会被顶起的元素在input框获得焦点的时候display:none 然后输入法关闭(或者是input失去焦点)的时候在display:none
标签:
JavaScript
排行榜

 网公网安备
网公网安备