文章详情页
javascript - 为什么element.style打印出的对象中的transform有值,而打印出来的transform没值?
浏览:219日期:2022-11-25 17:26:19
问题描述
代码:

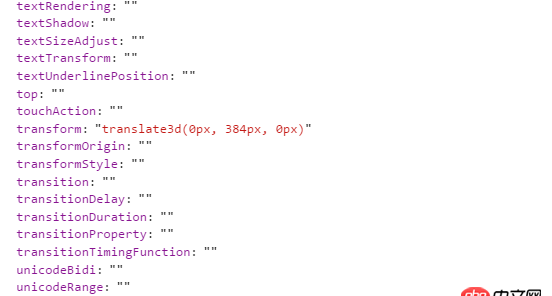
输出结果:

为什么打印出来obj中的transform属性值很正常(如下图)

而第二行Console.log的值为0px 0px 0px?
已经尝试过答友的
console.log(window.getComputedStyle(this.$children[6].$el)[’transform’])
但是打印出来的值是matrix[1,0,0,1,0,0],并不是我想要的答案.
问题解答
回答1:el.style对象应用于在特定元素上设置样式,使用getComputedStyle方法获取样式属性值。
例如:
getComputedStyle(document.querySelector(’.model’))[’transform’]
标签:
JavaScript
排行榜

 网公网安备
网公网安备