文章详情页
javascript - vuejs中实现列表单选(样式改变)
浏览:190日期:2022-11-26 14:46:50
问题描述
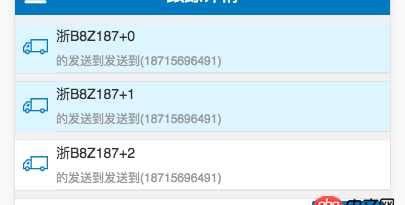
初始选中第一个
但现在选中另一个其他被选中的不取消选中样式
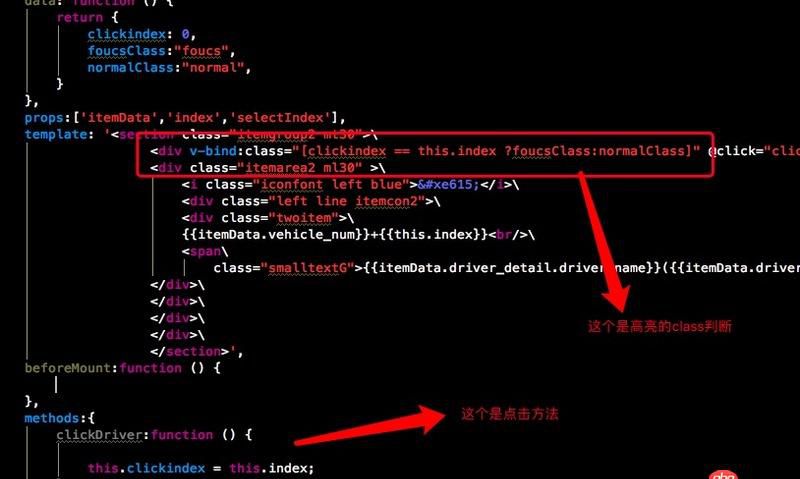
代码如下
请问是哪里出了问题,我的理解是改变了clickindex后界面重新渲染,然后其它cell的index和clickindex不等则会赋予正常的样式,但好像并不是这样
问题解答
回答1:这个 clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex。
回答2:vue 是用数据驱动试图的 methods: {
incrementTotal: function (a) { for(let i=0;i<this.list.length;i++){ if(i==(a-1)){ this.list[i].Active=true }else { this.list[i].Active=false } } } 这事我写的方法
标签:
JavaScript
上一条:html5 - UC浏览器上,我做的页面有一个输入框,点击输入框,头部标题栏直接落下来了,移位了!下一条:javascript - sessionstorage,localstorage在移动端的兼容性怎么样?
相关文章:
1. javascript - 回调函数和闭包的关系2. angular.js - 关于指令link 中的创建变量问题3. Angular.js 无法设置Authorization头,该怎么解决?4. javascript - DOM中,获取属性5. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!6. javascript - mongoose对查询结果的排序问题7. javascript - JAVA后台怎么设置表头的宽度8. java - 一个泛型标签问题9. 在win10中如何创建python格式文本10. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?
排行榜

 网公网安备
网公网安备