javascript - 这种布局该怎么实现最自然?
问题描述
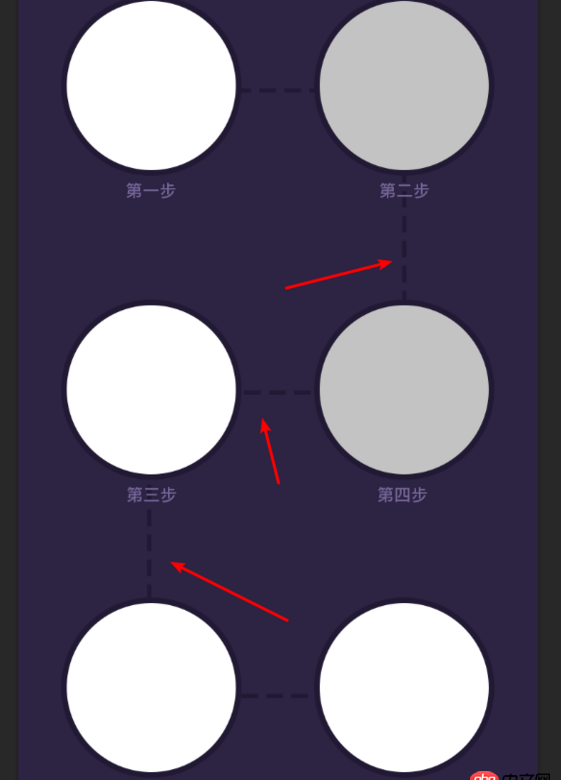
如下图

问题解答
回答1:将每四个圈看作一个矩形的四个顶点,虚线则可以用 border-style dashed 来实现。
然后整个页面就是由一个个这样的矩形竖向堆起来,每个矩形里放两个顶点,分别绝对定位放到矩形的左上角和右上角。
https://codepen.io/straybugs/...
回答2:沒有純橫豎的遞進關係,看起來十分彆扭。各層的關係不是用指針去關聯而是看下面的步數,差評。而且出現兩個暗背景流程說明,不知用意總體體驗太差,尤其說明流程左右太狹隘,好影響用戶的關注。
回答3:background-imagecanvas伪类
回答4:如果固定宽度我可能会把线条丢到背景里去,哈哈哈
回答5:width || height : calc 动态计算线条宽度, 这个黑色线条可以使用伪元素,::before ::after 他们的父类都是宿主元素. canvas我感觉有点大材小用,用css完全可以实现。
回答6:1.带图切是一种办法。2.或者用布局的额外p做定位,用border:1px dashed #000,来做样式。。即可。3.用css伪类来实现。
回答7:如果是IE8以后的浏览器用伪类来实现
p:after { content : ''; display : block; position:absolute; background : url(); //把图片换好就行,如果支持css3的话一张图片就行了,可以自行旋转}
如果兼容以前的浏览器就只能用p来模拟一波了,看你个人需求。
回答8:支持用 canvas 的同学,退一步可以用图片来切图。
回答9:先使用ul li float浮动,再写一个类.bg{position:relitive},写俩个伪类,分别为横线和竖线,根据设计稿进行定位就好了
相关文章:
1. docker镜像push报错2. node.js - node exec 执行没反应3. javascript - 使用 hotcss 用rem换出来的圆不圆4. mac里的docker如何命令行开启呢?5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下8. docker-machine添加一个已有的docker主机问题9. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?10. dockerfile - 为什么docker容器启动不了?

 网公网安备
网公网安备