javascript - js中关于闭包的问题,昨晚纠结到了现在,已经快死了
问题描述


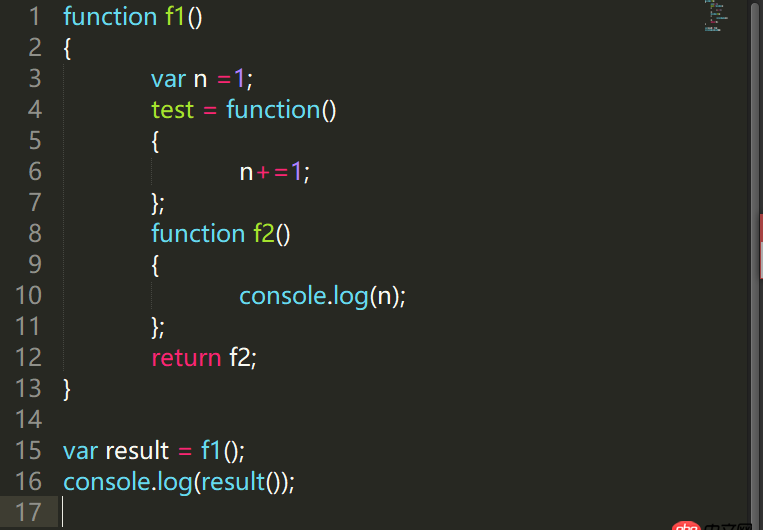
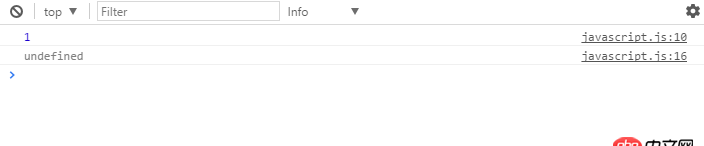
因为刚刚开始学习闭包很多地方没能理解到,如图所示在控制台中的 undefined是如何得到的? 我只执行了返回函数呀,为什么会有两个执行结果?请大佬们详解下~
问题解答
回答1:你可以重最低下兩段代碼可以說起var result = f1(); 變量指向函數console.log(result()) 其實可以轉話為 f1()()即函數執行 f1()返回的函數,即f2() 所以首先會執行 f1()下的f2() 函數 再執行f1()所以首先console.log(n) 即1在執行函數f1()時候return f2 ,但由於函數沒有對返回值,所以打印出undefined
回答2:实质上就是
var n = 1;function f2() { console.log(n);}console.log(f2())
因为你f2并没有返回值,所以就是undefined
回答3:console.log(result()) 先输出1, 因为result()调用了f2()在输出undefined, 因为result()没有返回值
回答4:http://www.liaoxuefeng.com/wi...
建议你看下这个
回答5:首先 result=f1(); 此时result=f2;然后console.log(result());先执行result也就是f2 打印了n的值因为你没有执行test,所以n为1所以打印的是 1 然后 执行 console.log(result());因为result()没有返回值所以是undefined。
回答6:console.log(console.log())肯定是undefined,大兄弟

 网公网安备
网公网安备