文章详情页
javascript - safari 和 ios 在做canvas.toDataUrl() 时报错怎么处理?
浏览:84日期:2022-11-30 16:12:36
问题描述
首先我在一个p里装了两张图片: base64格式的图片 + input type=file 获取的本地图片
然后用html2canvas 合成为了一张 canvas
最后为了方便在手机里长按保存图片, 我想把html2canvas合成的canvas用toDataUrl转成base64后 用img标签展示.
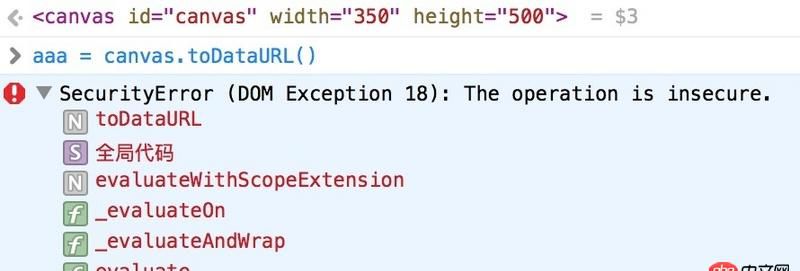
但是! 问题来了. 在safari里 报了这个错误, 手机里也是没法转换成base64.我的图片全部都是base64格式的, 并没有跨域. 在chrome里没有问题的. 谁知道怎么回事吗? 求结局

问题解答
回答1:canvas = document.querySelector('#canvas')?? 下面是我最近写的一个合成功能的页面,在各设备上都能很好运行,希望能帮到你。http://lonelymoon.linux2.jiuh...或者你给出个项目链接,需要看看实际效果和代码,才能给出办法,不然只能靠猜,你试试在控制台输入document.createElement('canvas').toDataURL() 看看能不能运行,如果能运行就代表接口没问题,是代码内部的问题。
标签:
JavaScript
上一条:javascript - 求助这种功能有什么好点的插件?下一条:javascript - 在资料录入页面的controller中已更新$rootScope全局变量,但在beforeLeave时访问该变量却仍为旧值?
相关文章:
1. javascript - 如何用最快的速度C#或Python开发一个桌面应用程序来访问我的网站?2. android的checkbox在xml添加和在java代码中添加样式不一样?3. javascript - 看一些高手写代码单独用 “$”和“_” 来表示变量,什么时候单独使用这两个字符?4. 前端 - 使用vue2服务端渲染的时候,如何在服务端请求数据,然后给vue渲染5. mysql - jdbc的问题6. java - springMVC配置的controller无法返回jsp文件7. 路由 - nginx访问不了根目录下的文件怎么解决?8. python - 关于beautifulsoup获取文档内容9. nginx - openresty无法使用require10. javascript - 项目用IE浏览器打开修改前端内容,后台数据修改了,但是前端页面内容不变,用谷歌浏览器测试前端页面可以刷新,求大神解决。
排行榜

 网公网安备
网公网安备