文章详情页
javascript - canvas clearRect 清除不成功
浏览:63日期:2022-12-01 10:44:22
问题描述
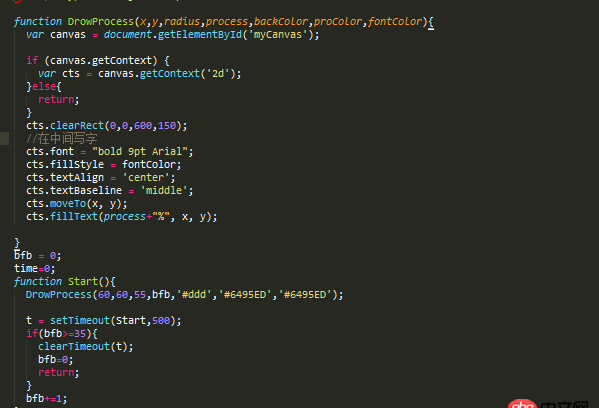
 如图在部分安卓机不兼容,会出现的效果是,又1变成35的数字变化中,1没有被删除,和35重叠在一起,这个问题应该怎么解决啊演示地址如下:https://chengzhuotc.github.io...
如图在部分安卓机不兼容,会出现的效果是,又1变成35的数字变化中,1没有被删除,和35重叠在一起,这个问题应该怎么解决啊演示地址如下:https://chengzhuotc.github.io...
问题解答
回答1:在moveTo的前面加个cts.save();在fillText后面加个cts.restore()试试;
回答2:你要检查一下clearRect的范围有没有超出画布的大小,如果超出的话是会有一些莫名其妙的bug。
回答3:因为canvas绘制可以重叠。可以参考下这篇博客:http://www.jianshu.com/p/2d51...这篇博客里在每次绘制前都会使用clearRect()清除原先的矩形,你可以类似得在每次绘制文字前,清除原先文字。但是我查了canvas的api后发现,filltext()没有对应的clear方法,也可能是我没找到。所以建议你试一下:在每次绘制前,都绘制一个' '空字符串,即在cts.fillText(process+'%',x,y)前加一句cts.fillText(' '+'%',x,y)覆盖掉之前写的字再重写。希望能帮到你~
标签:
JavaScript
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. node.js - 函数getByName()中如何使得co执行完后才return6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. python - 如何使用pykafka consumer进行数据处理并保存?8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备