javascript - 可以DIY的页面是如何实现的?
问题描述
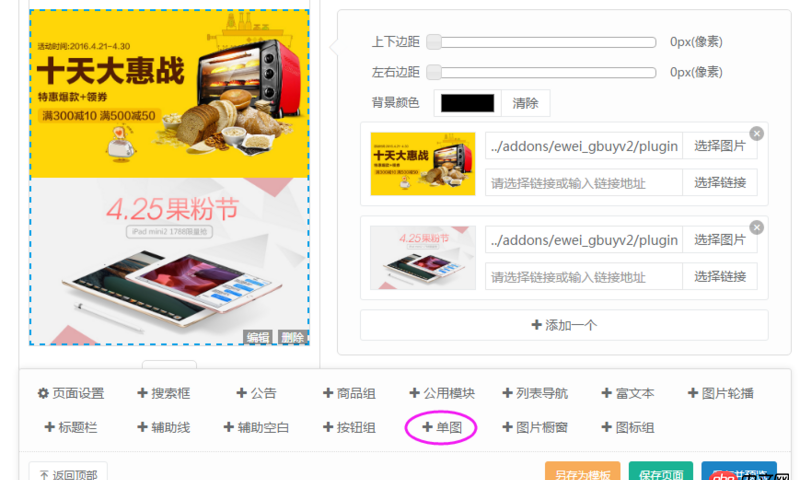
可能标题描述的不太清楚,还是直接上效果图说

如上效果图所示,可以自己编辑配置参数,然后可预览,每个模块还可以拖拽,想问一下这种技术是怎么实现的?
问题解答
回答1:这么简单说,给你一个p,要求根据一个输入框的值修改它的宽,这个不难实现吧。
当你实现完这个,就慢慢加上可以修改高、位置、可拖拽、可删除、可新增等功能,其他的元素也类似。
如果你面向对象还熟的话,也就是一个对象,有各种属性。通过输入框,拖拽等方式修改属性的过程。
回答2:DIY的页面,本质其实所有的可能性的页面都已经写好了,你只是修改参数而已
举个简单的栗子
评论没有回答的时候是空的
有评论的时候就会出现一个评论框,有几条评论就显示几条评论框
只不过区别在于,一个是通过评论数确定,一个是通过你选取的参数确定,包括修改p大小颜色,也只不过是把你的参数保存起来,通过对应的js转换成你看到的效果
回答3:理应由一套json数据配置的页面模板(例如:配置页面内的图片,图片宽高,缩放比例以及自定义属性等等),页面类型就对应不同的json数据,这样做灵活且可扩展性高
回答4:其实其他答主回答的很好了,但可能对题主来说过于抽象了。我就再简单说下DIY页面的思路吧:
你可以把这个页面想象成由很多积木拼装而成,这个积木我们在开发中称为组件。
每个组件都可以被抽象成一个对象,它的dom结构、css样式和对应的js都是写好了的。一般会有一个数据对象(比如json)来保存这些自定义配置参数,以便在你操作组件时进行对应的数据读写。
当你添加组件时,js就会去读取配置数据,然后生成相应的dom结构并渲染到html里,你就能预览到效果了。
PS:如果题主想实现类似功能的话,建议先实现其中的一个组件,然后扩展可配置组件的参数...
回答5:能读代码,直接f12读代码呗
相关文章:

 网公网安备
网公网安备