文章详情页
javascript - 最近在学习vue.js,关于其父子组件的理解上还有一定差距!
问题描述

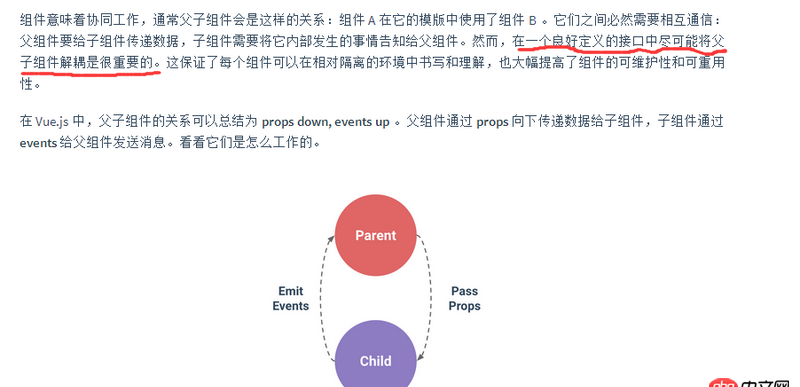
看了官网的api还有这个图 对于这里不是很明白 感觉组件有点和angularjs的自定义指令差不多..
问题解答
回答1:大概的意思是,子组件和父组件是相互通信切子组件可能要调用父组件的方法,但是请不要让子组件依赖这个父组件而无法使用在其他地方
回答2:父组件通过props将数据传递给子组件.改变子组件状态等.子组件通过event将事件传递给父组件进行进一步处理降低组件之间的耦合性.
回答3:vue的组件给我最大的感觉就是,只要你写好,我把需要传递参数的组件引入到页面中去,就算我什么都不传,组件也不会报错
标签:
JavaScript
排行榜

 网公网安备
网公网安备