文章详情页
css - 安卓浏览器上下居中的问题
问题描述
写一个btn,在微信安卓版浏览器会出现上下居中失效,明明设置的padding-top和padding-bottom是一样的,用line-height也是文字偏上,像这种情况大家都是怎么去上下居中的呢?
问题解答
回答1:IOS和安卓实机测试时INPUT里显示的内容如果用line-height设置的时候都会往上偏一点,我记得看到说IOS比安卓还要多1PX还是多少来着。你可以试着调整下padding-top来让他显示时对齐,但是这样看在PC上是不齐了,在手机上看是居中的。
标签:
CSS
相关文章:
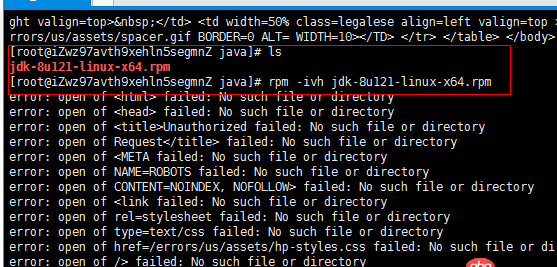
1. nignx - docker内nginx 80端口被占用2. docker - 如何修改运行中容器的配置3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下6. linux - CentOS安装java环境报错,rpm包安装不成功?7. docker不显示端口映射呢?8. 网页爬虫 - python爬虫翻页问题,请问各位大神我这段代码怎样翻页,还有价格要登陆后才能看到,应该怎么解决9. angular.js使用$resource服务把数据存入mongodb的问题。10. mac连接阿里云docker集群,已经卡了2天了,求问?
排行榜

 网公网安备
网公网安备