文章详情页
html5 - 求详解h5 video事件监听
浏览:61日期:2022-12-06 15:22:57
问题描述
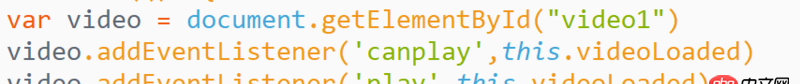
如下图,相同视频重复加载的时候,监听的事件不生效`视频第一次加载的时候是有效的,但是因为1 2视频相同,第二次点击弹出dialog播放视频的时候不会重新加载视频此时监听事件canplay无效。另外我给video标签添加的自动播放属性,但是并没有监听到play事件 `
`

问题解答
回答1:首先确保是原生video标签(没看到代码),事件可以参考这里;其次,你写的是“H5”,不知道你指的是移动端的H5页面还是HTML5,移动端是不支持(原生)自动播放的。
标签:
Html5
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备