点击按钮不刷新页面记录按钮所在行数据到数据库中
问题描述

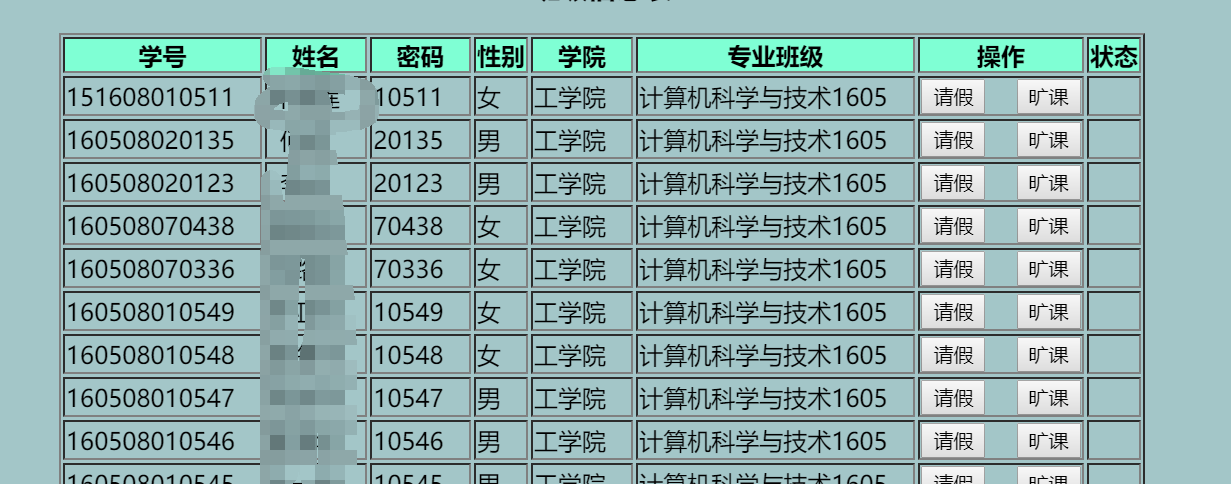
$sql = "SELECT * FROM student";$result=mysqli_query($conn,$sql);if(!$result){ die('无法读取数据:'.mysqli_error($conn));}echo '<table align="center" border="1">';echo '<caption><h3>班级信息表</h3></caption>';echo '<tr bgcolor="#7fffd4">';echo '<th>学号</th><th>姓名</th><th>密码</th><th>性别</th><th>学院</th><th>专业班级</th><th>操作</th><th>状态</th>';echo '</tr>';while($row = mysqli_fetch_array($result)){ echo '<tr align="center">'; echo'<td>'.$row['stu_id'].' </td><td>'.$row['username'].' </td><td>'.$row['password'].' </td><td>'.$row['sex'].' </td> <td>'.$row['academy'].' </td><td>'.$row['major_class'].' </td><td><button>请假</button>  <button>旷课</button></td><td></td>';}echo '</tr>';echo '</table>';
请问怎么实现点击按钮记录按钮所在行的数据到数据库但是不刷新页面,我是新手学的不精,这个是毕业设计就差这个功能了,还有两天答辩,麻烦哪位大佬在我的代码基础上帮写一下这个功能实现的代码。万分感谢!可以有偿帮忙!
问题解答
回答1:没懂你的意思 你这些数据不就是从数据路里获取展示出来的吗 ?为什么要实现点击按钮获取所在行的数据到数据库里面吗?
还是说你想修改数据然后更新数据吗 要是这样的话 那就用ajax提交 获取所在行的id和数据 然后根据id修改数据就行! 不知道我这样说能不能明白 可以百度看看
回答2:
可以使用JS中的Ajax
相关文章:
1. android - Manifest.xml自己生成的GMS服务怎么删掉呢?2. java - git项目迁移到SVN怎么实现的?哪位大神指点指点3. css - 手机app中rem的基准值计算错误4. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?5. 请问永久和临时重定向有什么区别6. 提示内部服务错误什么问题7. 关于thinkphp 5.1中,ajax提交数据url的格式写法,加花括号就出错,请老师指点8. 老师 我是一个没有学过php语言的准毕业生 我希望您能帮我一下9. 为什么要通过常量的方式拐弯抹角的写呢,直接写DSN之类的不好吗10. 绘制图表的问题

 网公网安备
网公网安备