文章详情页
javascript - 滚动条遮住了hover弹出层?
浏览:237日期:2022-12-08 18:31:55
问题描述
添加滚动条之后,滚动条遮住了右侧的弹出层,看不到,去掉滚动条之后内容就可以看到了 。请问这个问题应该怎么解决?
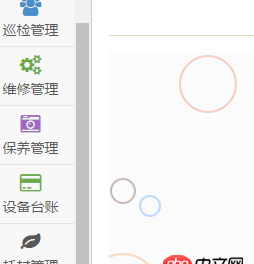
 (无法弹出)
(无法弹出)
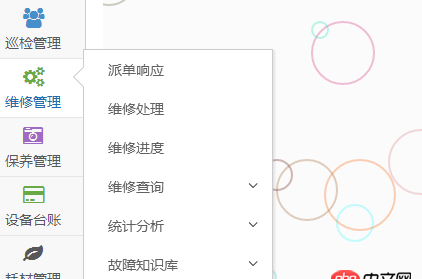
 (可以看到弹出层)
(可以看到弹出层)
求问怎么解决 必须加滚动条 但加了之后无法弹出 求问怎么解决?
<p style='height:567px;overflow :auto; scrolling: yes;'>
这是左侧代码
问题解答
回答1:你布局有问题才会遮住吧
回答2:父元素设了overflow:auto.创建了BFC.自然出现了横向的滚动条啦.
回答3:你的弹出面板不应该写到sidebar的dom下。应该独立出来。用js控制显示坐标 这样就避免这个问题了。
回答4:楼上说的是正确的,只要用JS遍历点击层,点击哪个出现哪个弹出层就行了,弹出层写在sidebar外面。
标签:
JavaScript
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. nginx配置server模块的问题5. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view6. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。7. android - webview 自定义加载进度条8. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解9. javascript - vue 如何获取组件自身高度10. javascript - mongoose对查询结果的排序问题
排行榜

 网公网安备
网公网安备