文章详情页
javascript - 添加静态资源的max-age缓存后发现同一个图片被加载多次
浏览:274日期:2022-12-11 16:13:58
问题描述
我在express 上配置了静态资源缓存
app.use(express.static(path.join(__dirname, ’public’),{maxAge:604800000}));
发现js或者css以及其他图片都能正常缓存。但有一张图片,被加载了多次。是否是缓存配置问题?

问题解答
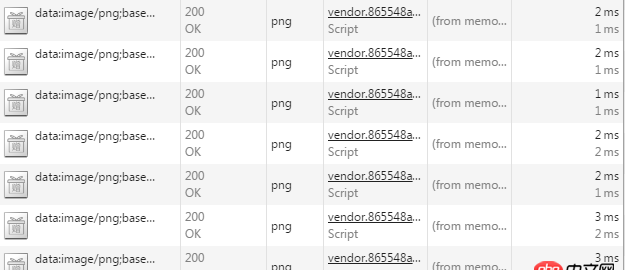
回答1:截图中的都是同一张图片吗? 都是从内存中加载,说明缓存成功了,取出多次应该是脚本文件中多次请求了该图片。
标签:
JavaScript
相关文章:
1. css - chrome浏览器input记录上次cookie信息后,有个黄色背景~如何去除!2. 请教,关于python字典,合并相同值的键的实现方法3. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?4. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?5. mysql5.7就没有官方性质的详细配置文件吗?求大神告知6. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?7. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?8. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对9. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?10. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?
排行榜

 网公网安备
网公网安备