文章详情页
javascript - vue子路由匹配渲染到顶级视图层问题
浏览:83日期:2022-12-13 17:32:02
问题描述


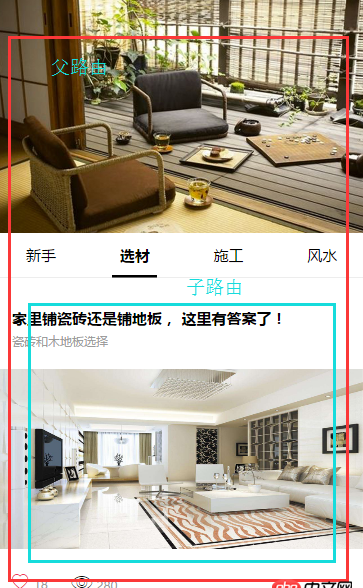
const routes = [ { path: ’/’,component: strategyIndex,children: [ { path: ’strategy/:id’, component: strategyList }, { path:’/details/:catid’,component: strategyDetails}] }, {path:’*’,redirect:’/’ }]我想将/details/:catid匹配到的路由文章详情页的组件渲染在router-view顶级层,但是由于是子路由,只能渲染在第二层router-view里面,有什么办法可以解决?
问题解答
回答1:那你把它抽取出来放到第一层路由不就好了
标签:
JavaScript
相关文章:
1. centos - apache配置django报错:cannot be loaded as Python modules2. html5 - 使用angular中,图片上传功能中选择多张图片是怎么实现的?有什么好的思路吗?3. python - flask jinjia2 中怎么定义嵌套变量4. python - Django问题 ’WSGIRequest’ object has no attribute ’user’5. 数据库 - mysql boolean型无法插入true6. javascript - URL中有#号如何来获取参数啊? nodejs7. javascript - H5页面无缝轮播8. .......9. javascript - jquery选择的dom元素如何更新?10. MYSQL 的 SELECT 语句中如何做到判断字段为空
排行榜

 网公网安备
网公网安备