html5 - echarts 图例
问题描述

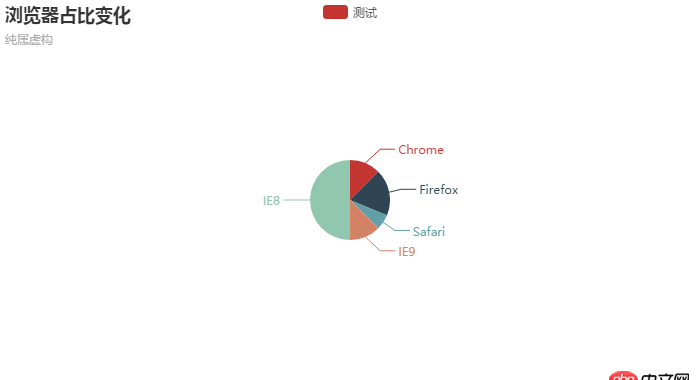
如图,我要在后台直接获取到饼图只能怪的每一瓣的名称直接作为图例,替换掉顶部的红色的“测试”,怎样获取到每一瓣的名称?谢谢!
问题解答
回答1:var myChart = echarts.init(document.getElementById(’main’)),option = { tooltip: {}, legend: {}, series: [{name: ’访问来源’,type: ’pie’,radius: ’55%’,center: [’50%’, ’60%’],data: [],itemStyle: { emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: ’rgba(0, 0, 0, 0.5)’ }} }]}; myChart.setOption(option); //以下为ajax获取到的数据 var data = [{ value: 335, name: ’直接访问’}, { value: 310, name: ’邮件营销’}, { value: 234, name: ’联盟广告’}, { value: 135, name: ’视频广告’}, { value: 1548, name: ’搜索引擎’}],legends = [] data.forEach(function(e, i) {legends.push(e.name) }) myChart.setOption({legend: { data: legends},series: [{ data: data}] });
相关文章:
1. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?2. 前端 - angular报错?3. golang - 用IDE看docker源码时的小问题4. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!5. docker网络端口映射,没有方便点的操作方法么?6. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””7. angular.js - $emit(,)的具体意思是什么作用呢?8. angular.js - ng-repeat嵌套的directive link函数未执行9. dockerfile - 为什么docker容器启动不了?10. debian - docker依赖的aufs-tools源码哪里可以找到啊?

 网公网安备
网公网安备